Как анализировать поведение пользователей на сайте. Гайд по Microsoft Clarity
Есть только два продукта Microsoft, которые я использую и более-менее уважаю. Один — это Xbox, второй — Clarity. Это бесплатный онлайн-сервис для анализа поведения пользователей на сайте. Благодаря ей можно следить за анонимными записями сеансов, анализировать скролл и клики, смотреть тепловые карты страниц.
Зачем нужна Microsoft Clarity
Информация о поведении пользователей помогает оптимизировать сайт: узнать о сломанном JavaScript и починить его, увидеть вызывающую замешательство кнопку и заменить на более очевидную, найти и поправить узел на странице, из-за которого пользователи выходят с сайта. По функционалу сервис напоминает Яндекс.Вебвизор, но при этом не принадлежит предположительно подментованному яндексу и обеспечивает больший уровень конфиденциальности.
Кому пригодится
Веб-дизайнерам и разработчикам, владельцам интернет-магазинов, блогерам и специалистам с личными сайтами, создателям лендингов, редакциям медиа. В общем, всем, кому важно понимать, где и каким образом пользователи активно взаимодействуют с контентом — и где отваливаются.
Создаём аккаунт и подключаем сайт
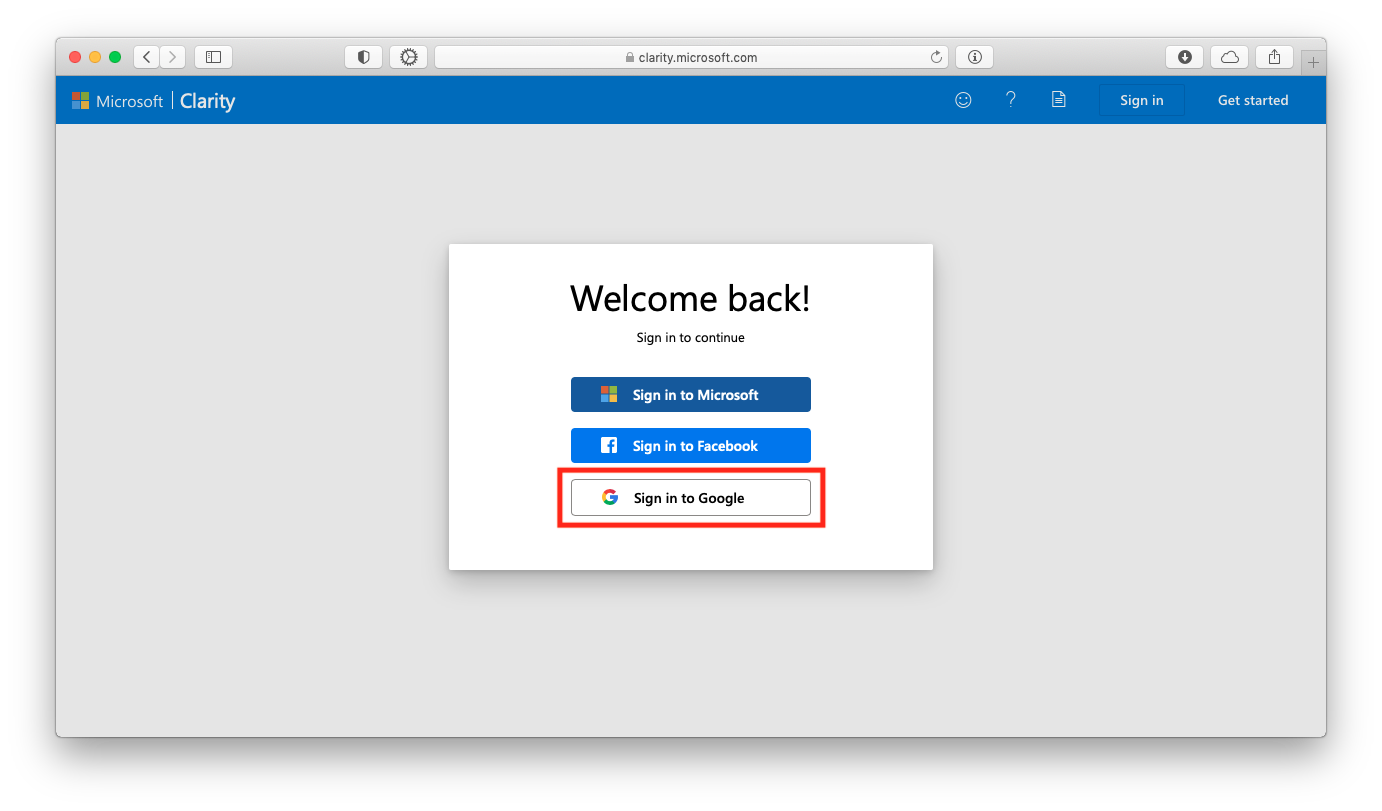
Зарегистрируйтесь на главной странице сервиса. Советую использовать аккаунт Google, к которому привязана аналитика вашего сайта. В таком случае Google Analytics можно будет в один клик привязать к Clarity, и вы сможете переходить к записям сеансов прямо оттуда.

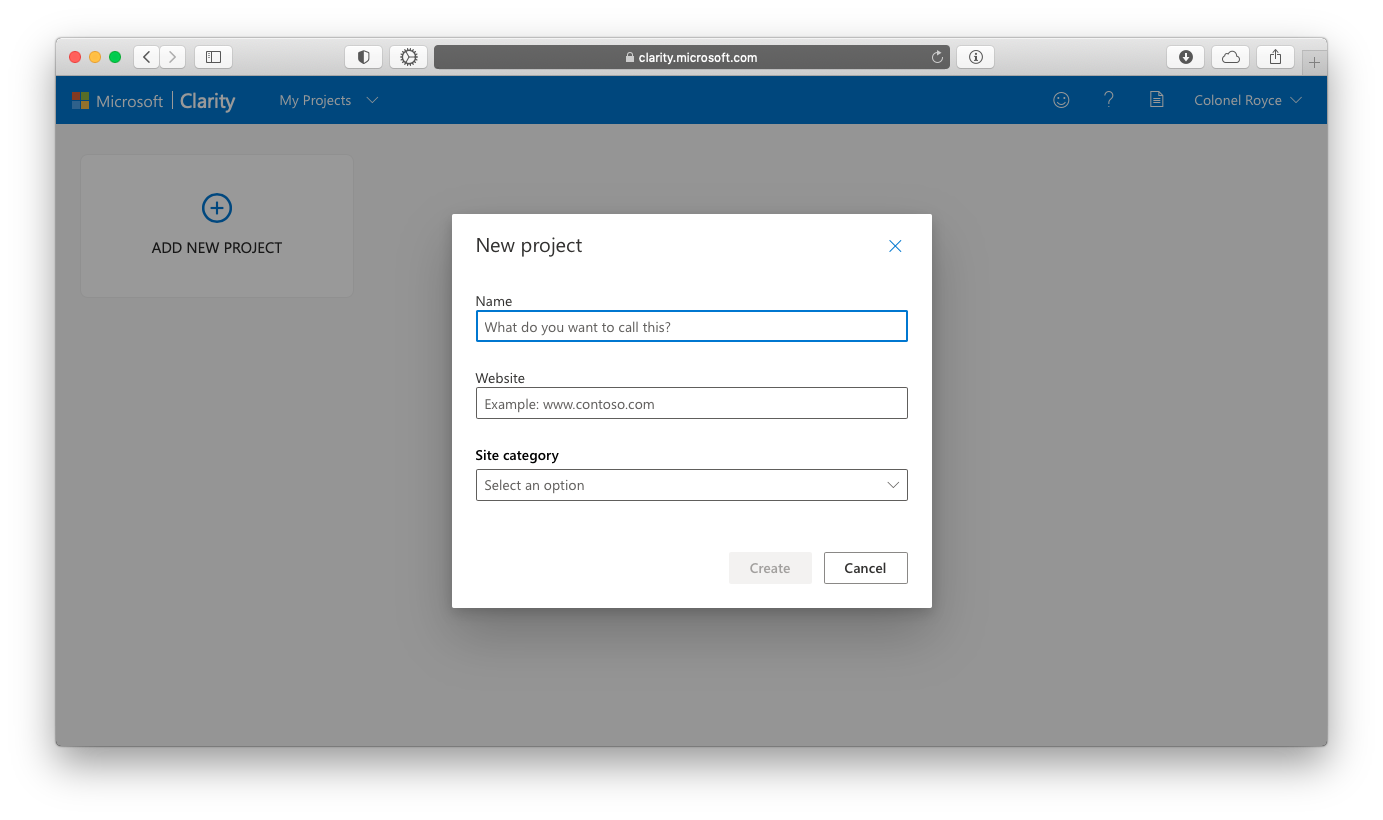
В следующем окне система предложит создать проект. Тут всё тоже просто: дайте название (оно используется только внутри, пользователи его не увидят), укажите адрес сайта и категорию. Все три поля обязательны для заполнения.

После создания проекта вы окажетесь на странице настроек. Можно приступать к подключению сайта и интеграции с Google Analytics.
Устанавливаем код отслеживания
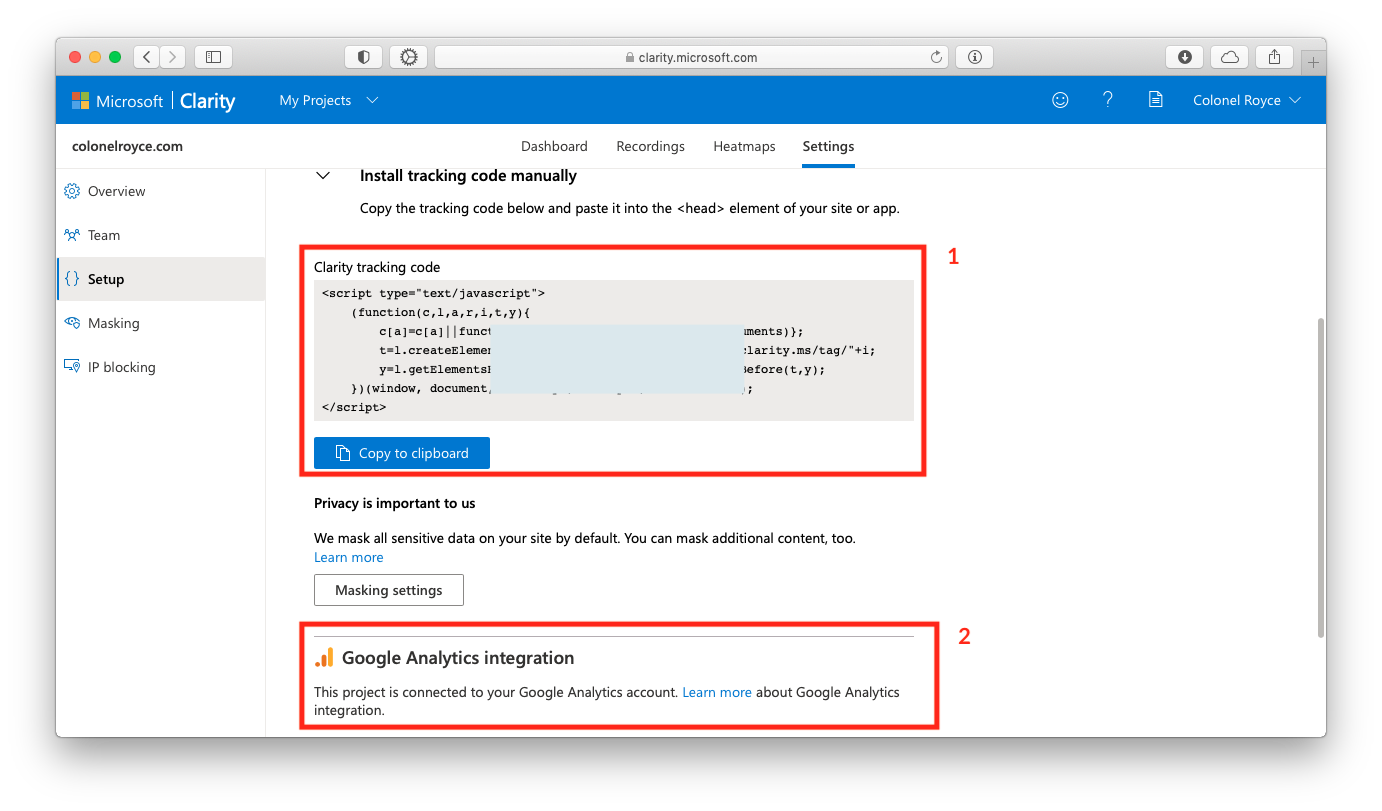
Скопируйте код-пиксель Clarity (1) — благодаря ему система сможет получать данные о сеансах, пользователях и их поведении на сайте. Установите его на всех страницах между тегами <head> и </head>. В этом настройка не отличается от других трекинговых систем — пикселей Facebook и VK, Google Аналитики или Яндекс.Метрики.

После этого перейдите к разделу Google Analytics integration (2). Там находится всего одна кнопка — нажмите её и, если вы по моему совету регистрировались через Google-аккаунт, останется только подтвердить доступ во всплывающем окне.
Проверяем статистику
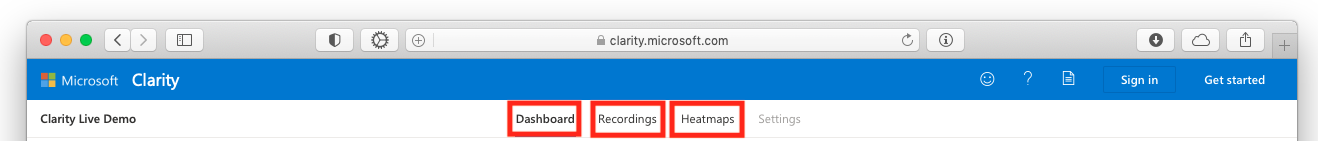
Сервис предлагает нам три раздела:

- Dashboard, где собираются обобщённые данные по пользователям
- Recordings, где можно посмотреть записи сеансов
- Heatmaps, где доступны тепловые карты скролла и кликов.
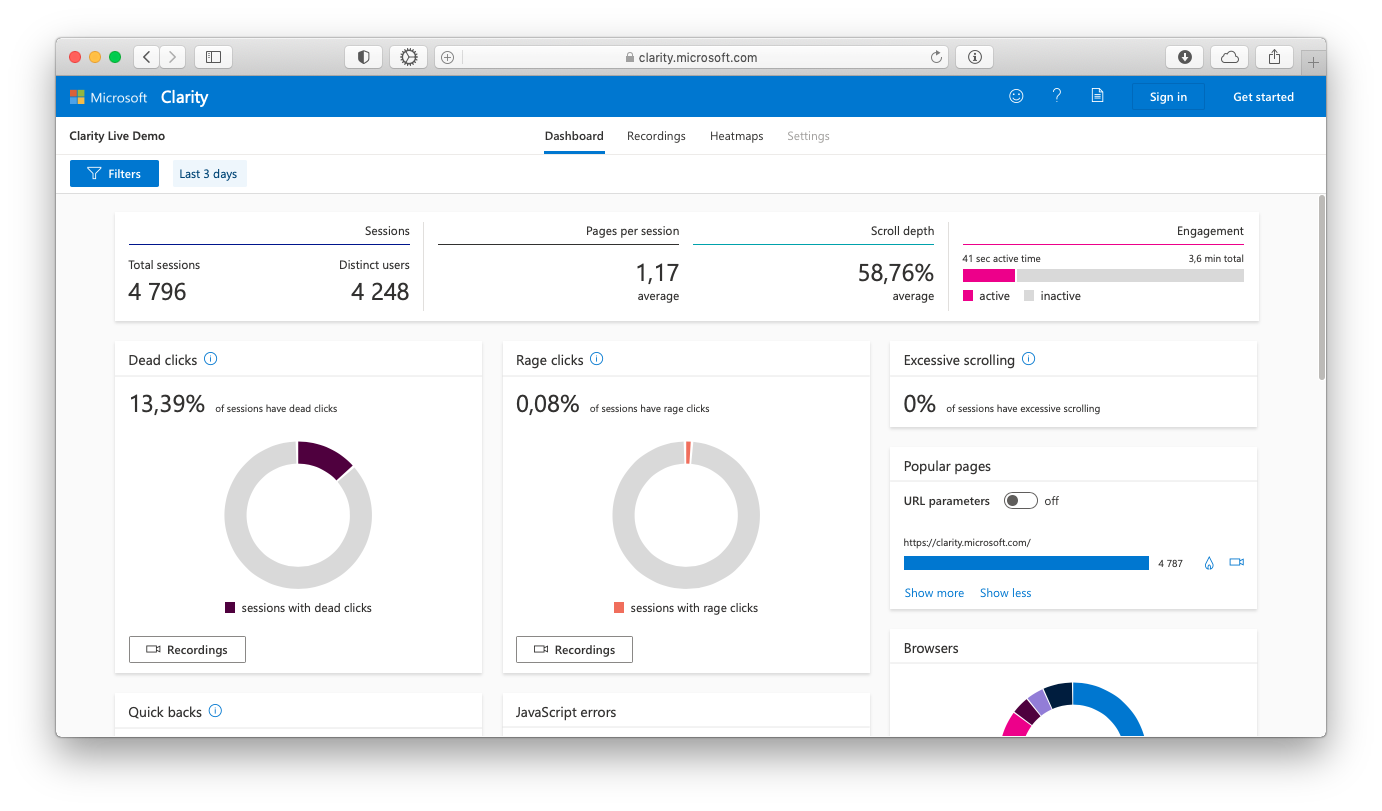
Главная страница — она же Dashboard — состоит из диаграмм.

С количеством сеансов и пользователей, географией, браузерами и источниками трафика всё понятно, а вот что значат остальные параметры:
- Scroll depth — глубина просмотра, то есть сколько процентов страницы обычно просматривают пользователи. Чем выше, тем лучше.
- Engagement — сколько времени пользователи проводят на открытой вкладке, взаимодействуя с контентом vs сколько времени они отвлекаются на что-то другое. Чем выше active, тем лучше.
- Dead clicks — процент сеансов, в которых пользователи совершали «мёртвые клики»: кликали туда, где нет интерактивных элементов, или они есть, но не работают. Чем меньше, тем лучше.
- Rage clicks — процент сеансов, в которых пользователи яростно и быстро кликали много раз подряд в одно и то же место — как правило, из-за того, что что-то не работает. Чем ниже, тем лучше.
- Excessive scrolling — процент сеансов, в которых пользователи слишком быстро пролистывали страницу — из-за плохого качества контента или UX. Чем ниже, тем лучше.
- Quick backs — процент сеансов, в которых пользователь кликал по ссылке и слишком быстро возвращался на исходную страницу. Чем меньше, тем лучше.
- JavaScript errors — количество сеансов с ошибками JS. Чем ниже, тем лучше.
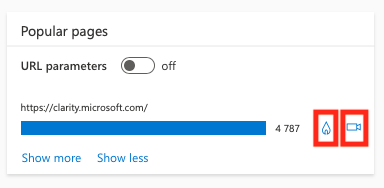
В некоторых списках есть значки огонька и видеокамеры. Огонёк покажет тепловые карты по параметру из таблицы (например, где кликают посетители только из Франкфурта), а камера — записи сеансов пользователей по этому параметру (записи только сеансов с ошибками JavaScript).

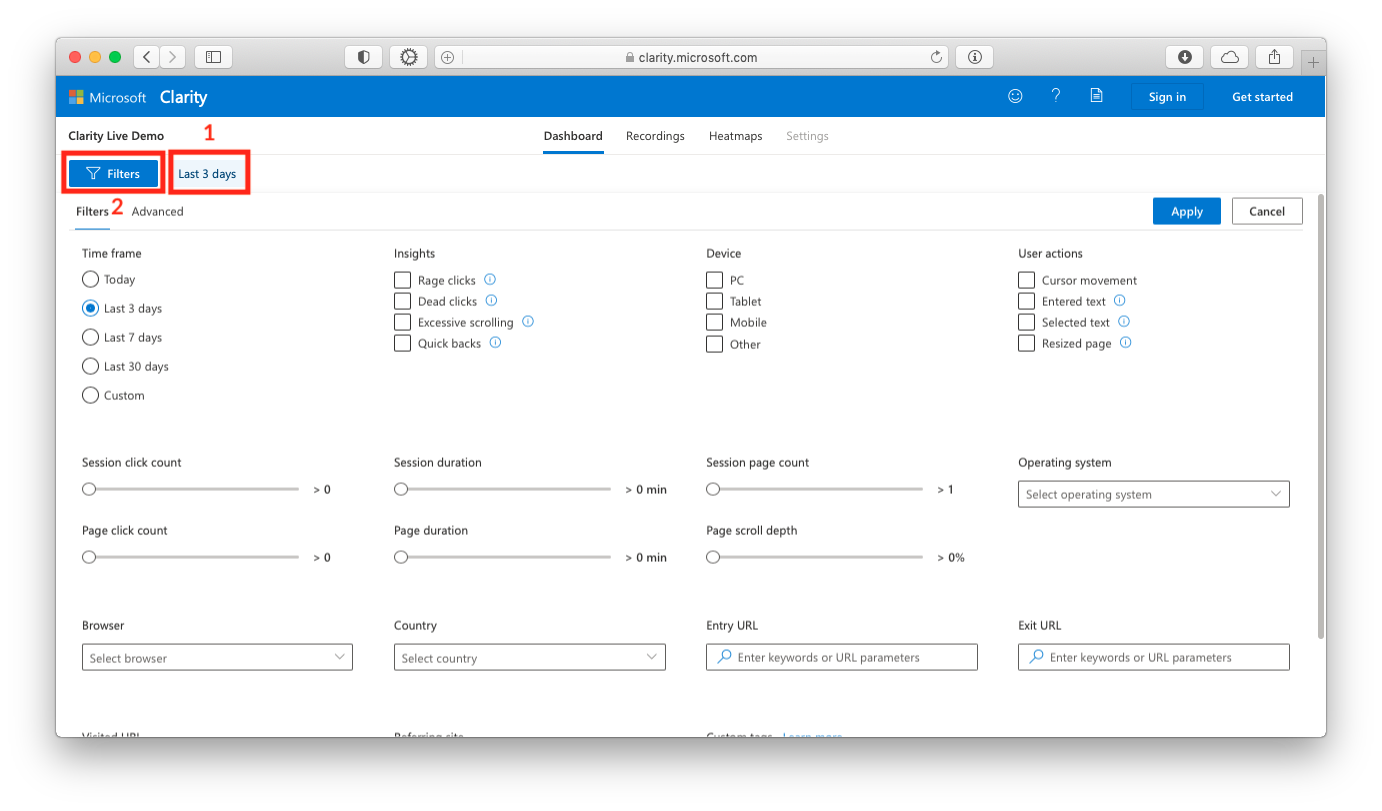
Применяем фильтры
В каждом из трёх разделов есть фильтры. Они помогают отсортировать данные по периоду (1) и параметрам сеанса (2): наличию мёртвых кликов, длительности, источнику, глубине просмотра и другим. На момент написания материала вкладки Filters и Advanced не отличались ничем, кроме дизайна — набор параметров и там, и там одинаковый. Ох уж этот Microsoft.

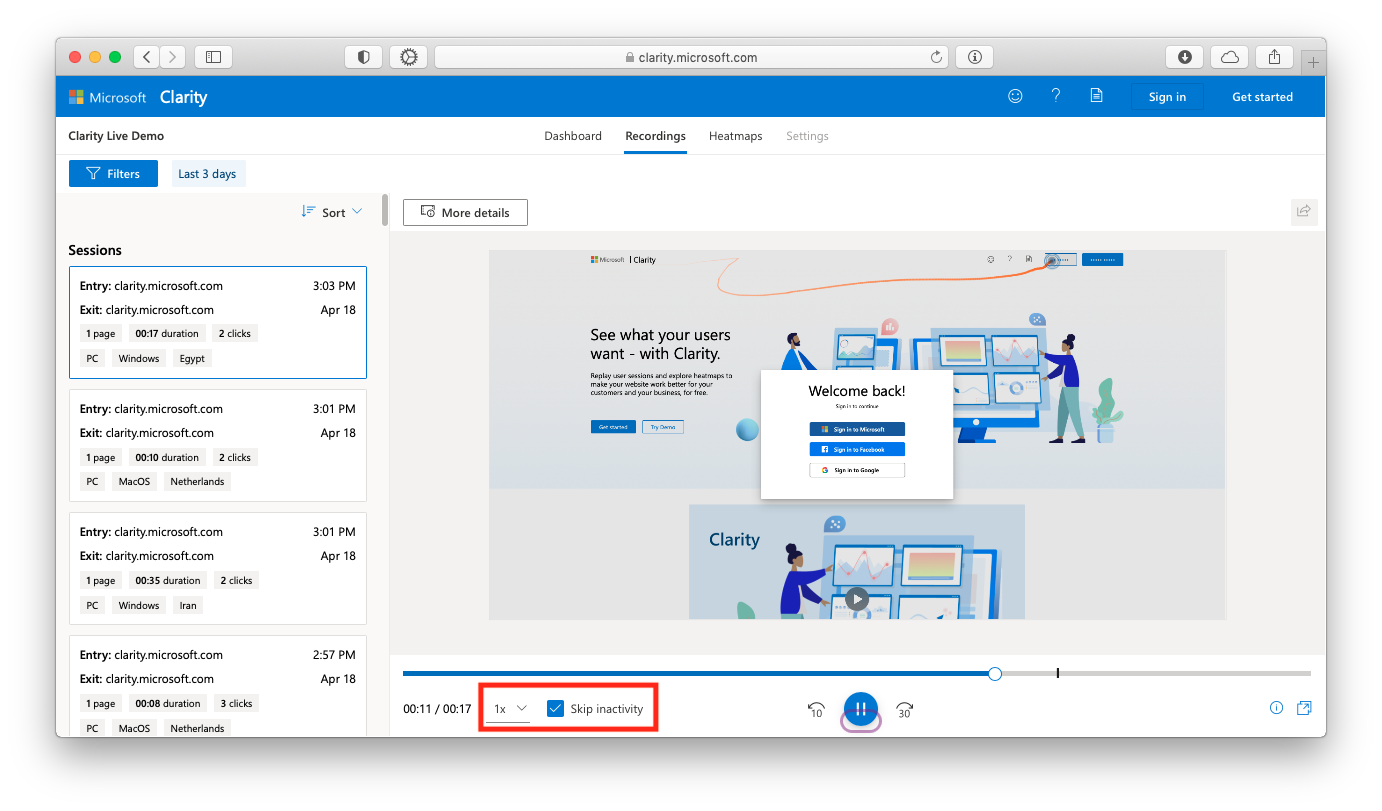
Изучаем записи сеансов
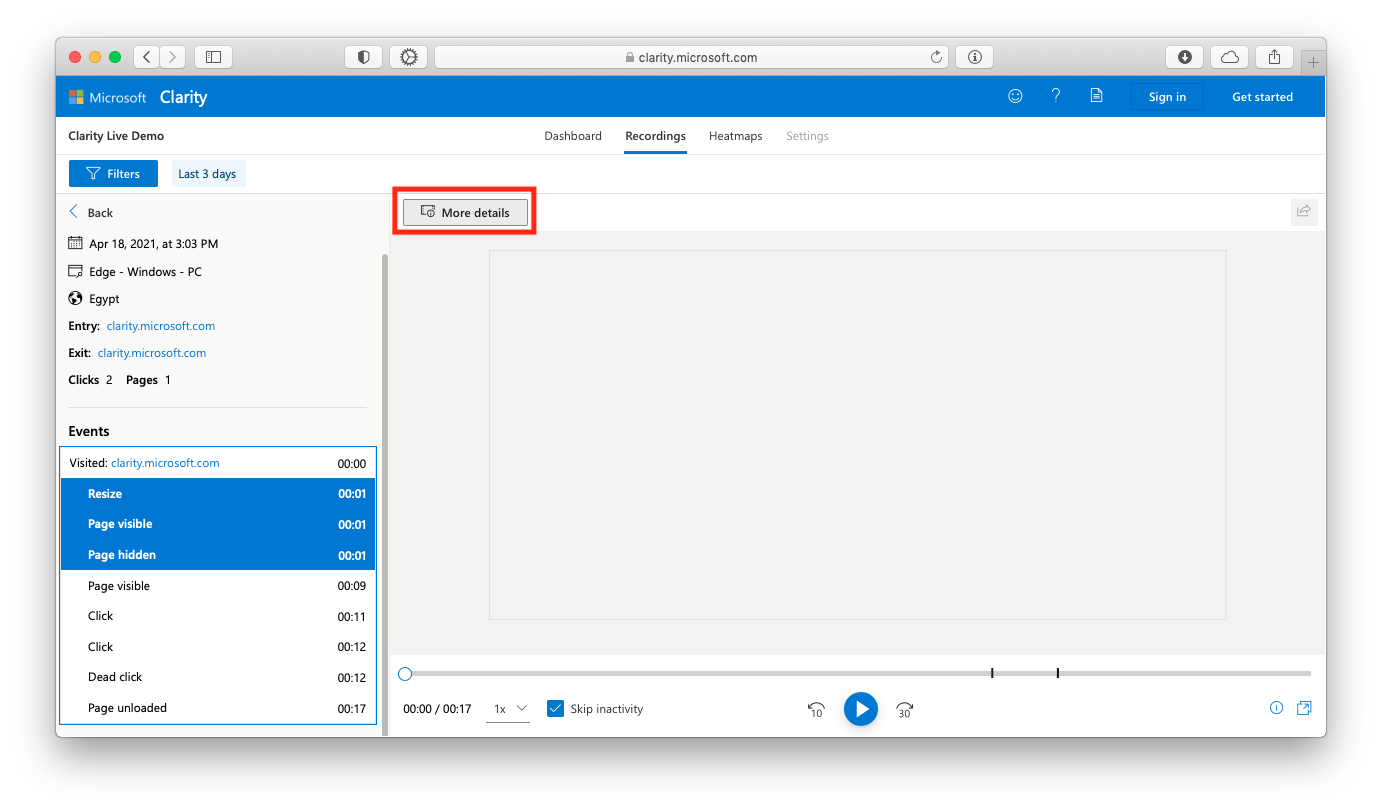
Раздел Recordings устроен просто: слева список сеансов по хронологии, справа — окно плеера. У каждого сеанса указаны: дата/время, страница входа и страница выхода, количество страниц, длительность, количество кликов, вид устройства и страна пользователя. Выбираете нужный, нажимаете play справа — и экран в точности воспроизводит то, как пользователь посетил ваш сайт. Вы увидите, как человек двигал курсором, переключался на другие вкладки и обратно, выделял текст, нажимал кнопки, прокручивал страницу.
Чтобы не тратить много времени на просмотр сеансов, можно поставить галочку в чекбоксе Skip inactivity, и система автоматически прокрутит все периоды бездействия пользователя. Кроме того, можно поставить замедленное или ускоренное воспроизведение — на скорости от 0,25x до 12x.

Если нажать на More details, слева откроется более подробный текстовый лог сеанса. Там будут видны все последовательные действия с указанием хронометража.

Смотрим тепловые карты
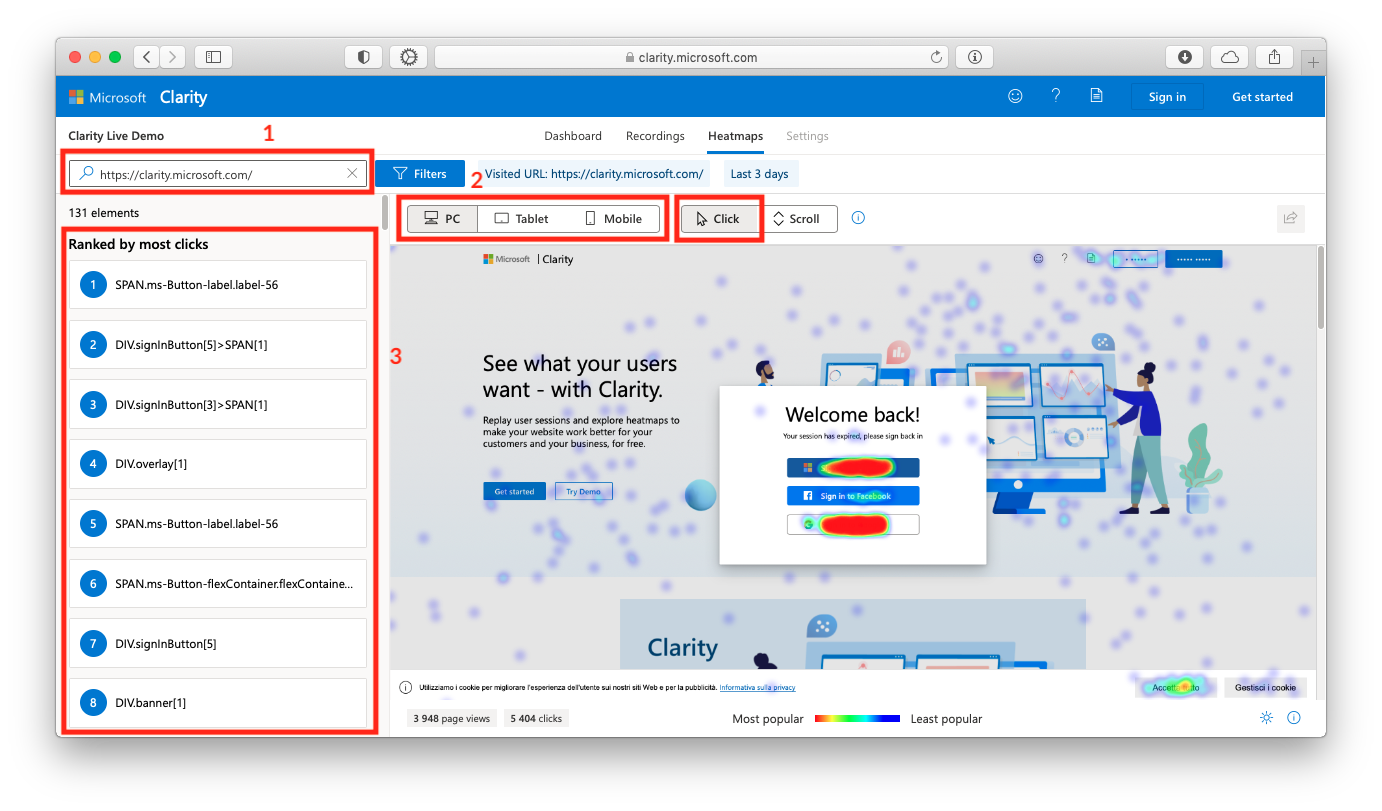
В разделе Heatmaps предоставлены обобщённые данные по кликам и скроллу для каждой страницы. Для просмотра карты кликов в верхнем меню нужно ввести адрес (1) и выбрать тип устройства (2). Справа загрузится страница — на ней визуально будут выделены самые кликабельные места (красным), менее кликабельные (зелёные) и редкие клики (синие). Слева (3) отобразится список html/css-элементов, на которые нажимают чаще всего.

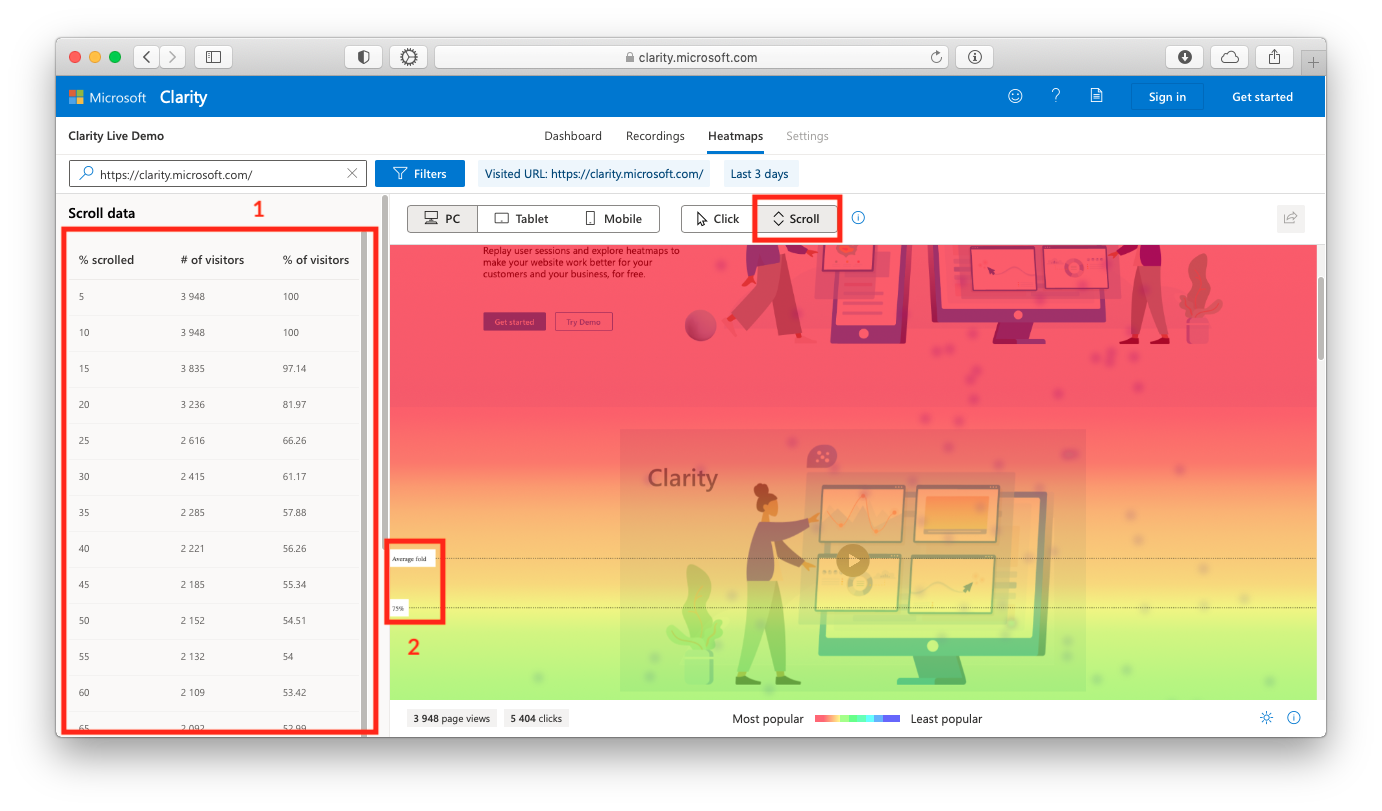
Чтобы посмотреть аналитику по глубине просмотра страницы, выберите Scroll. Справа красным будут отмечены части страницы, на которых бывают все пользователи, далее градиентом до синего — к наименее популярным. Сервис показывает брейкпоинты (2): до какого места на странице доходят 95%, 75%, половина и 25% пользователей.
Слева можно увидеть более подробные данные (1) с шагом в пять процентов: до какой точки дошло абсолютное и относительное количество читателей.

Раздаём совместный доступ
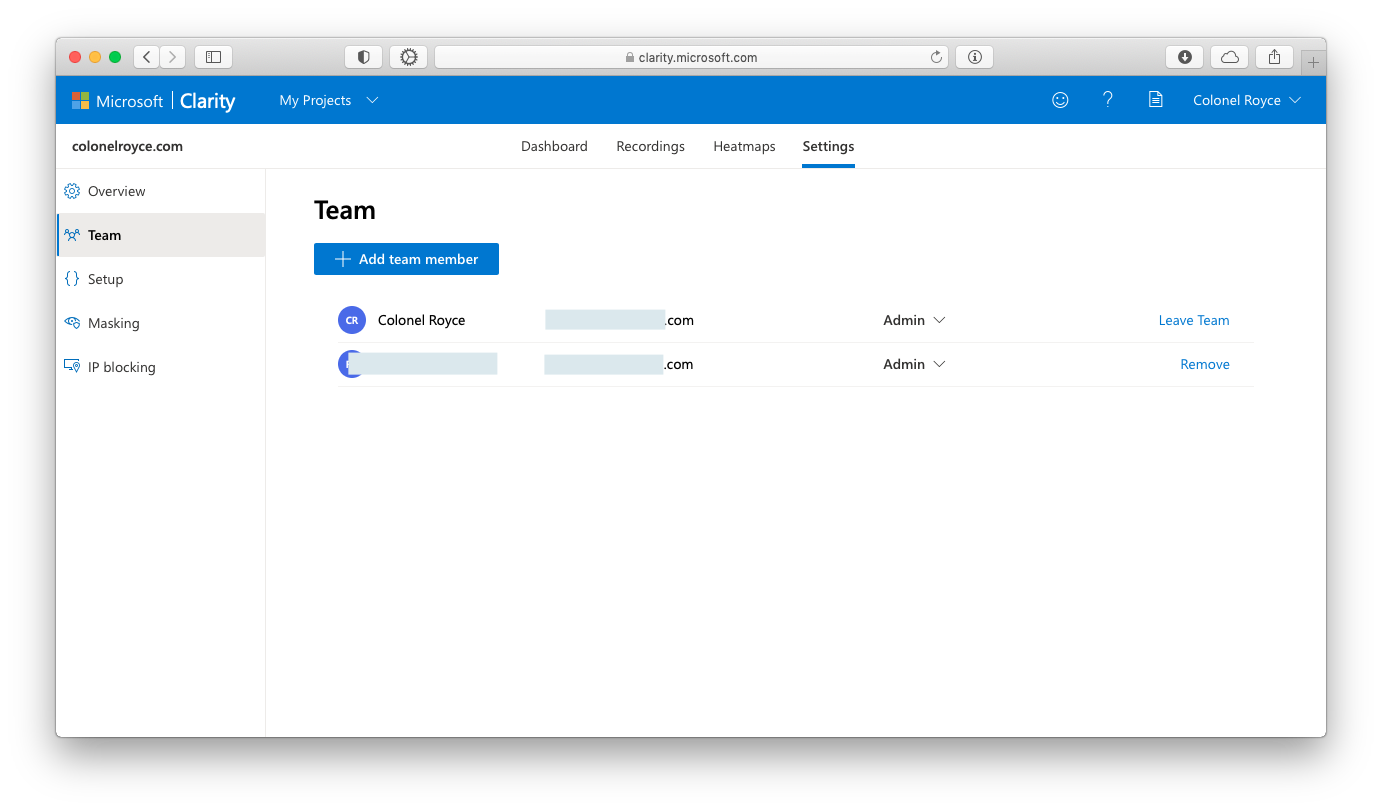
Вы можете пригласить в аккаунт своих коллег. Сделать это можно в настройках во вкладке Team. Укажите почту и выберите уровень доступа. Есть два варианта — администратор и участник. Администраторы могут делать абсолютно всё — в том числе удалять проекты. Участники могут всё, кроме управления проектами, командой и настройками.

Скрываем чувствительные данные
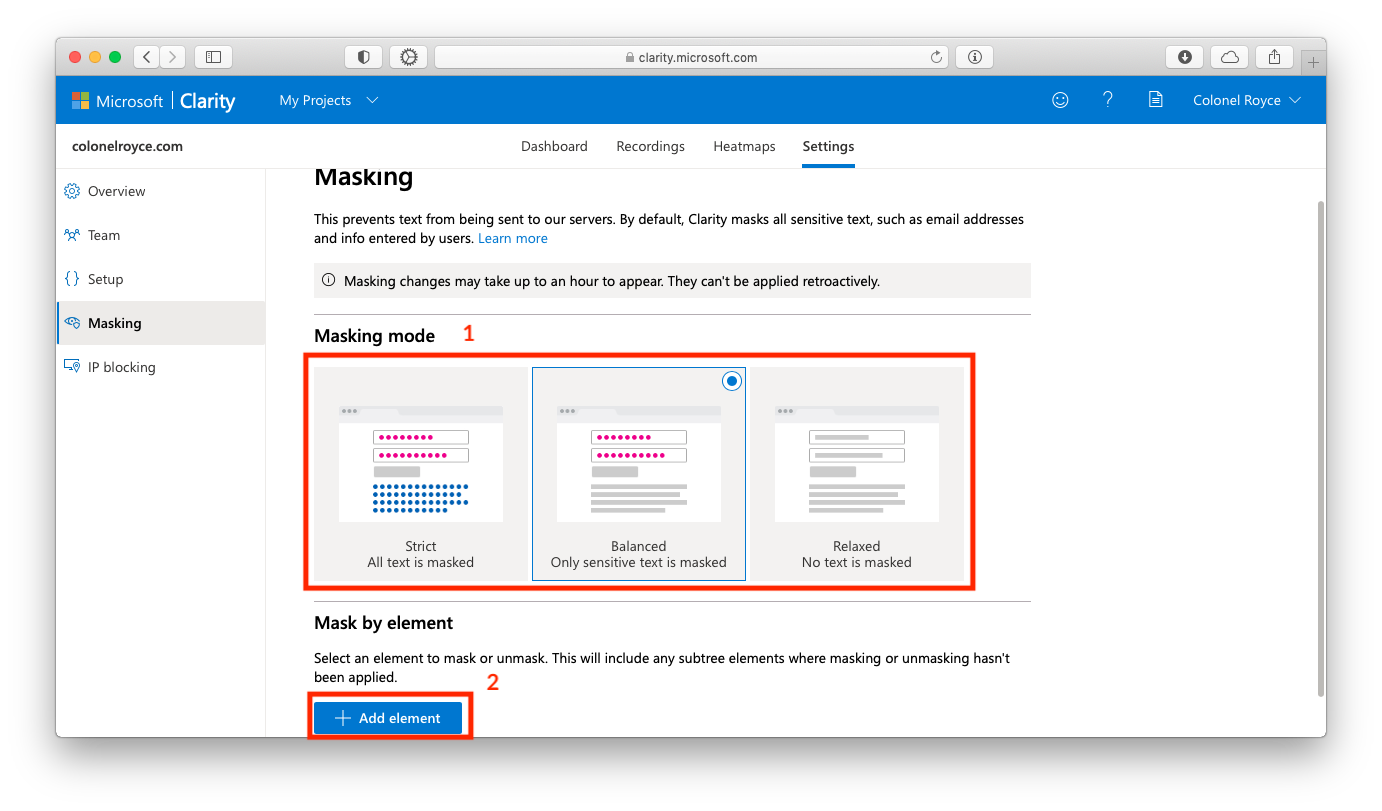
В настройках на вкладке Masking есть важный параметр (1): какой контент с сайта Clarity не будет записывать. Это пригодится, если у вас на сайте есть поля для пользовательского ввода (логин-пароль, комментарии и так далее). По умолчанию используется средний режим — система сама определяет, какие данные относятся к чувствительным, и меняет их на точки при записи сеанса. Строгий режим маскирует весь текст. Впрочем, при необходимости маскировку можно отключить вообще.
Кроме того, вы можете указать (2) CSS-селектор (например, класс или id) отдельного элемента, в котором Clarity всегда будет скрывать данные.

Важно: не забудьте, что при использовании Clarity на сайте вы должны рассказать о сборе данных в политике конфиденциальности. Кроме того, Clarity запрещено использовать на сайтах с медданными, финансовыми данными людей или правительственной информацией.