Как создать простой и мощный блог. Гайд по Ghost
Хотите запустить сайт или блог, но всегда откладывали? Не подружились с Wordpress? Ищете мощную, но при этом простую CMS (еще и бесплатную)? Отлично, тогда ваш выбор – Ghost.
Это платформа с открытым исходным кодом на Node.js. Ее можно установить за 15-20 минут и настроить за пару часов без навыков программирования. Пользоваться Ghost совсем не сложно, но при этом он дает множество дополнительных инструментов и позволяет гибко настраивать сайт. Я покажу, как быстро и красиво сделать свое мини-медиа. А если разбираться со всеми тонкостями не хочется, можно заказать сайт на Ghost у меня.
Кому пригодится Ghost
- Блогерам и предпринимателям: сделать личный блог, сайт продукта или компании без затрат на разработку и поддержку.
- Независимым изданиям: создать информационный или развлекательный ресурс с быстрой админкой и SEO-оптимизацией.
- Бренд-медиа: запустить коммерческое издание с полным контролем над данными и интеграциями в другие сервисы.
Используем Ghost бесплатно и легально
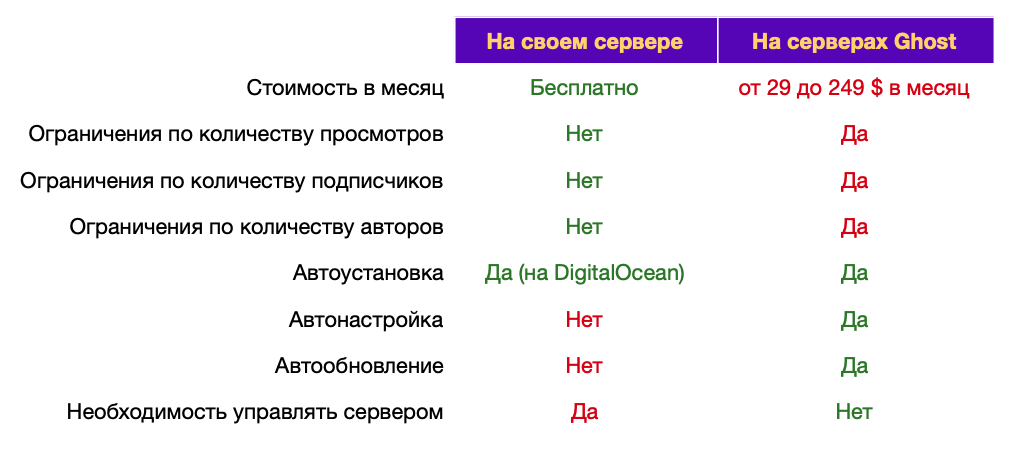
Ghost – некоммерческий проект, но даже таким организациям нужны деньги на развитие. Поэтому платформа предоставляется в двух форматах: бесплатно и по подписке. И в том, и в другом случае вы получаете одинаковый продукт со всеми функциями. Различие только в том, где будет установлен сайт и кому придется управлять сервером.

Платные тарифы стоят от тридцати долларов в месяц при оплате на год вперед. Единственное их преимущество – Ghost настраивается и обновляется автоматически, а вам не нужно следить за работоспособностью сервера. В бесплатной версии вы получаете все то же самое, но устанавливать и обновлять продукт придется самостоятельно.
Компания идет навстречу платным пользователям:
- Стоимость подписки фиксируется, поэтому если в будущем Ghost поднимет цены, вас это не коснется.
- Сайт не отключат из-за разовых пиковых нагрузок – Ghost просит вас купить план с большим лимитом только после того, как нагрузка превышает квоту три месяца подряд.
- Квоту на авторов расходуют только аккаунты, которые были активны хотя бы раз за последний месяц.
- Для некоммерческих организаций и студентов есть скидка 25%.
Несмотря на подобную лояльность, я рекомендую пользоваться бесплатной версией. Настроить платформу нужно только раз, обновление запускается тремя командами, а сервер на DigitalOcean работает без перебоев, если его не трогать. При этом экономия составит как минимум 24 доллара в месяц – и никаких ограничений.
Устанавливаем Ghost за 15 минут
Провайдер облачного хостинга DigitalOcean предлагает уже сконфигурированный сервер (он называется «дроплет») за 5 долларов в месяц. На нем установлены ОС Ubuntu, веб-сервер Nginx, база данных MySQL, среда Node.js и сам Ghost. Необязательно знать, что значат все эти названия – сервер запускается в один клик и уже готов к работе.
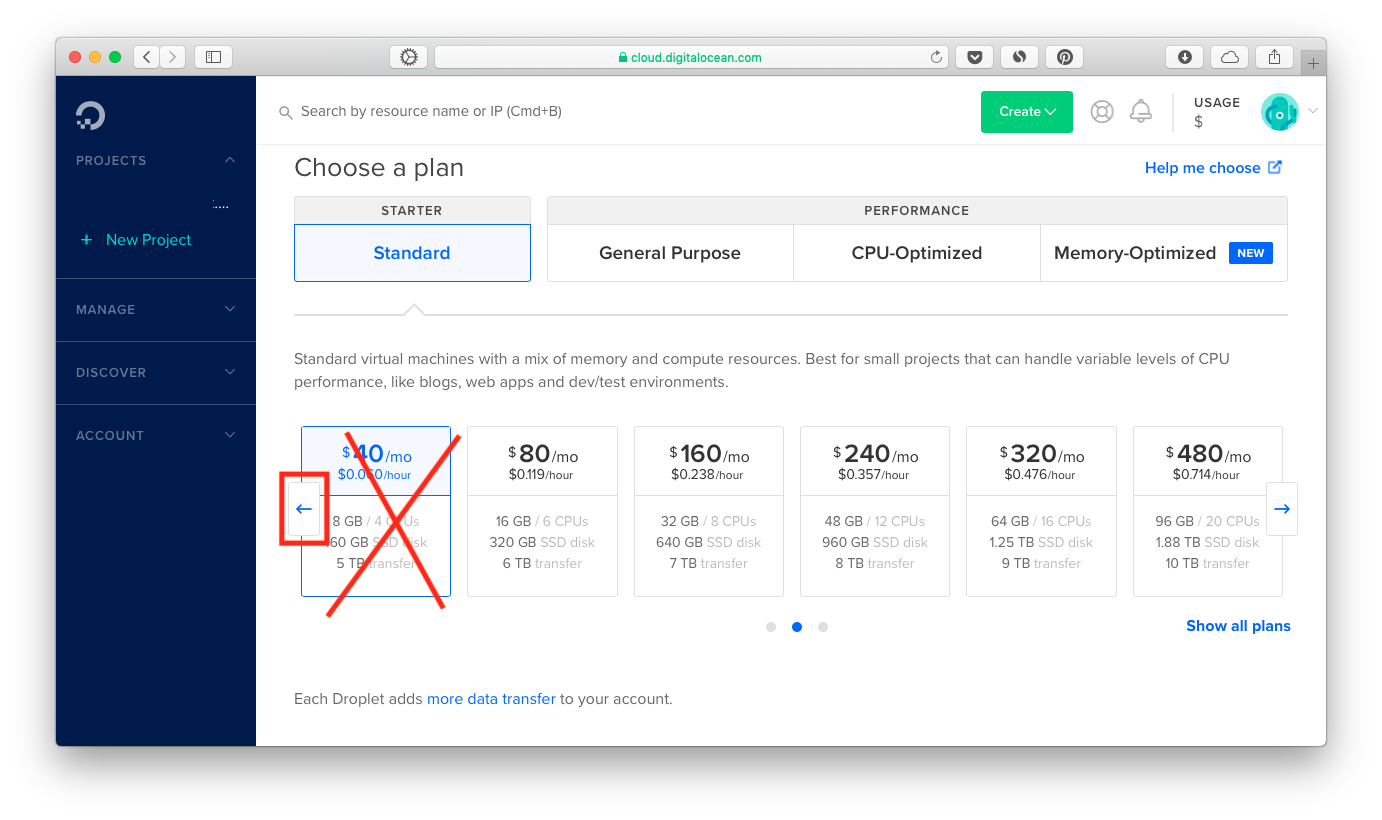
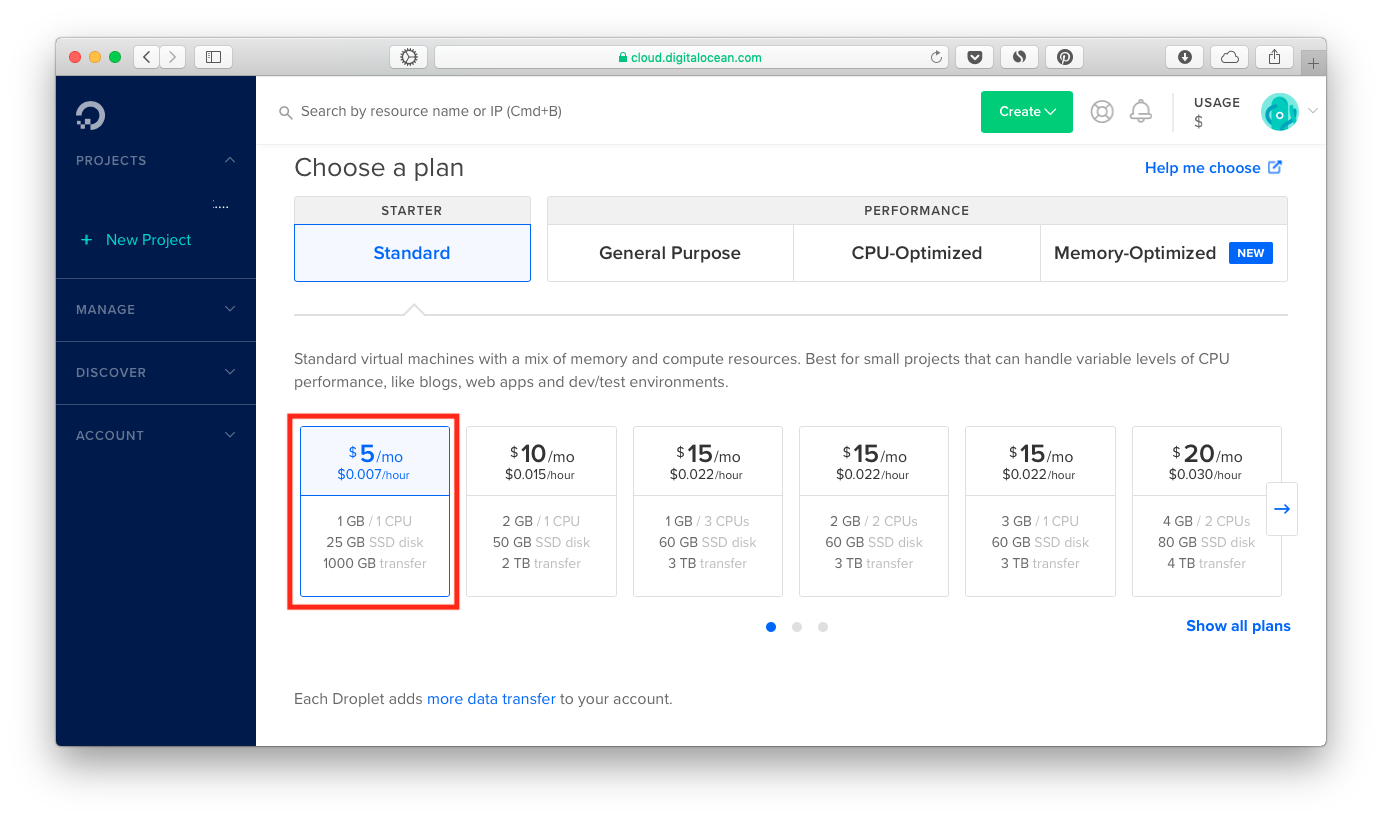
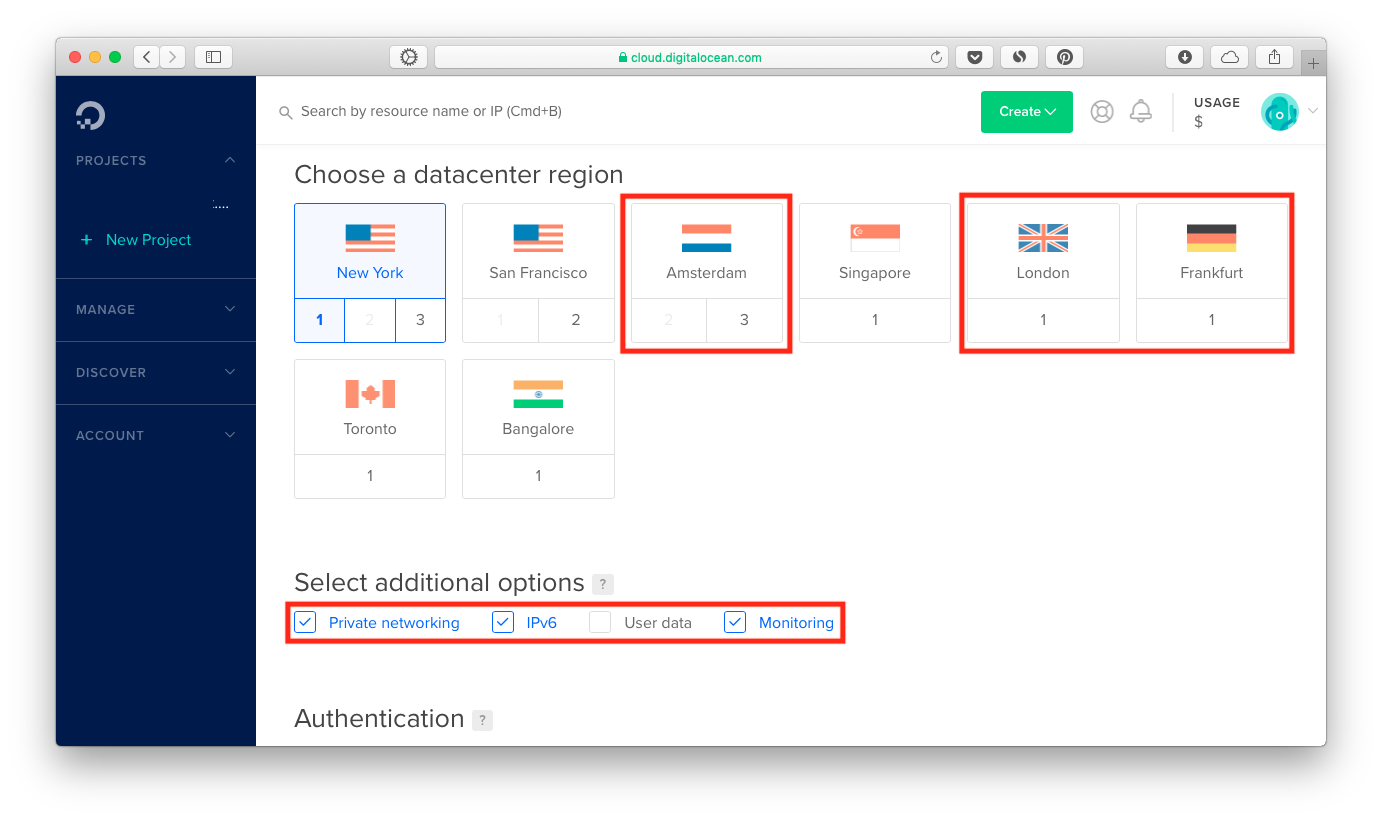
Откройте страницу дроплета и нажмите синюю кнопку «Create Ghost Droplet». После создания аккаунта DigitalOcean откроется окно с настройками вашего будущего сервера. Укажите нужные опции и нажмите зеленую кнопку внизу.
На что обратить внимание:
- Выберите план. По умолчанию провайдер предлагает мощный сервер за 40 долларов в месяц. Ghost будет комфортно себя чувствовать и на самом дешевом тарифе – просто нажмите стрелочку слева и щелкните на «$5/mo».
- Выберите расположение. Сервер может находиться в одном из восьми городов – советую брать тот, что географически ближе к вашим читателям. Если сайт рассчитан на аудиторию из СНГ, можно взять дроплет во Франкфурте, Лондоне или Амстердаме.
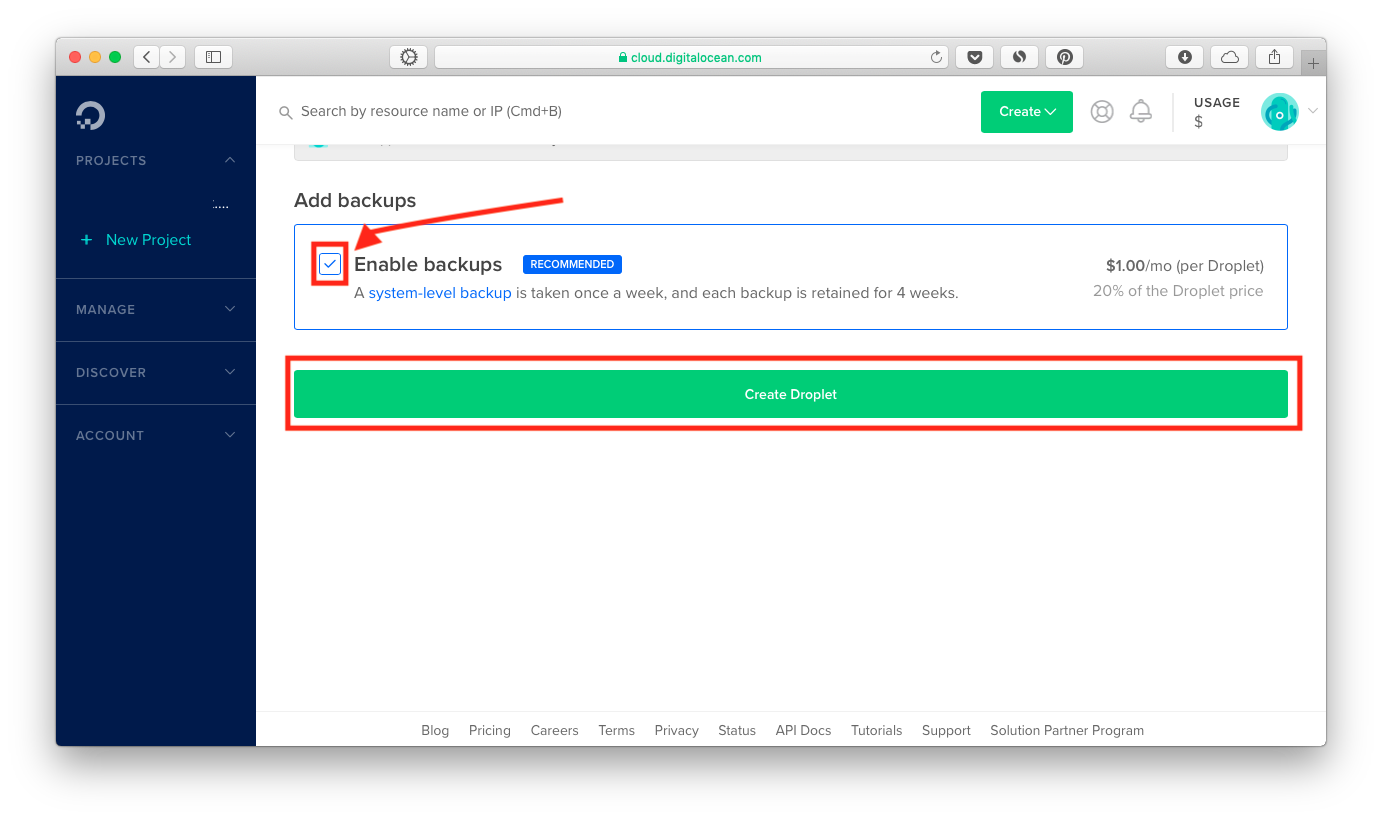
- Включите бэкапы. Резервное копирование обойдется всего в один доллар в месяц, зато появится возможность быстро восстановить сервер, если он сломается или когда вы случайно собьете настройки. Это дешевле подписки на Apple Music, а пользы от бэкапов уж точно не меньше.




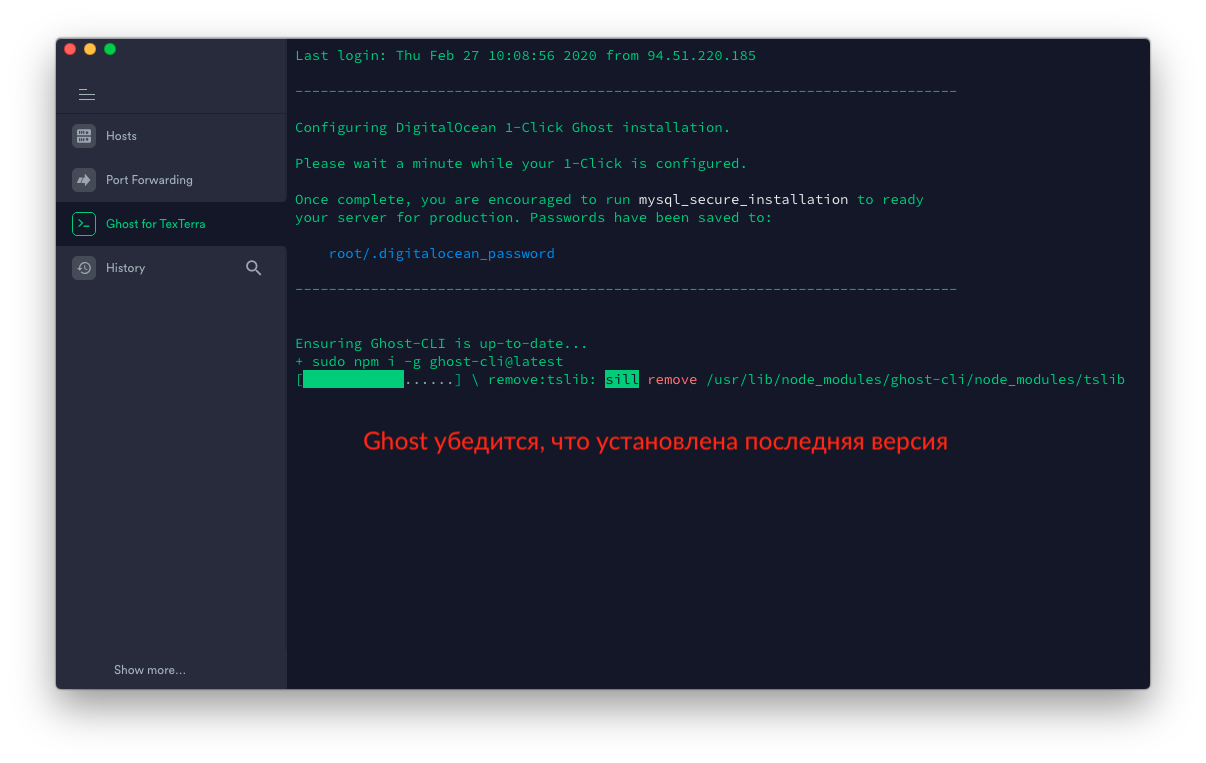
После того, как вы создали дроплет, нужно закончить настройку Ghost. Подключитесь к серверу через консоль – вы можете использовать встроенную в Mac программу «Терминал», скачать Termius или PuTTY. Для подключения введите IP (адрес сервера – набор цифр, разделенных точками) и одноразовый пароль, который DigitalOcean прислал вам на почту.
Важно: перед тем, как заканчивать настройку Ghost, добавьте А-запись с IP-адресом сервера в DNS вашего домена. В разных сервисах этот процесс устроен по-разному, поэтому воспользуйтесь инструкцией на сайте вашего регистратора доменов.
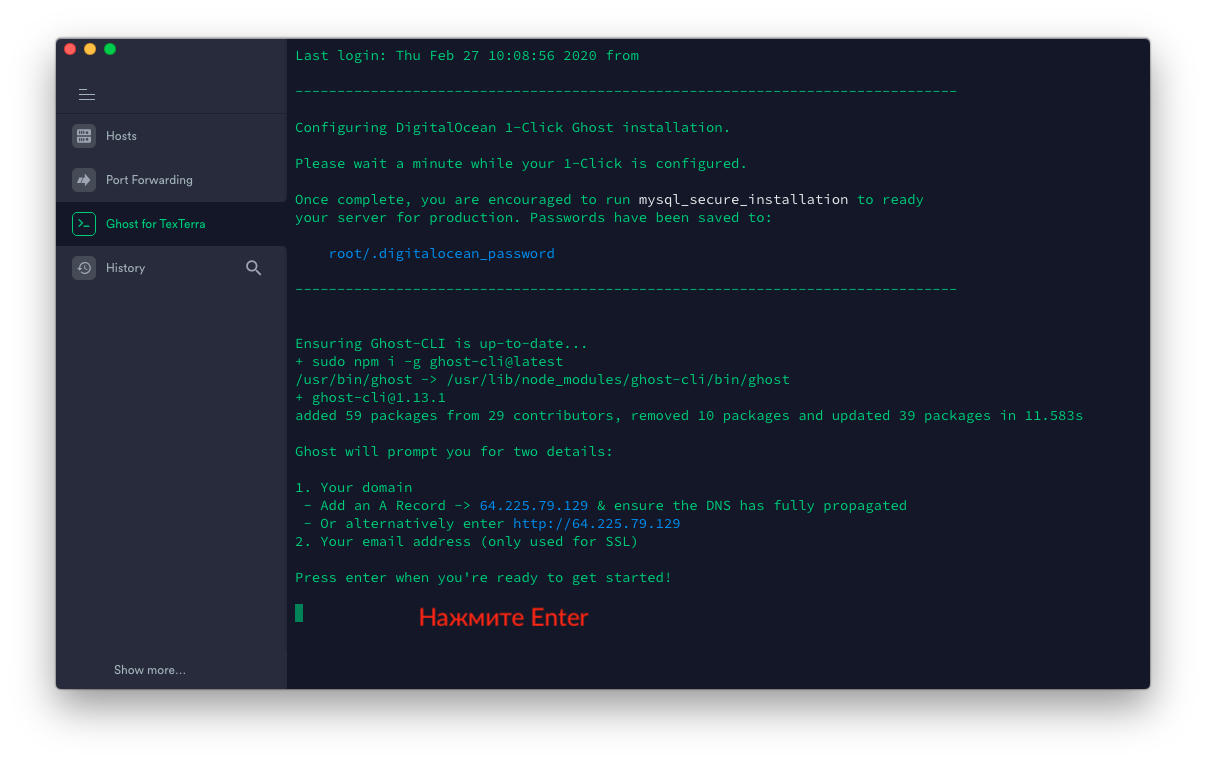
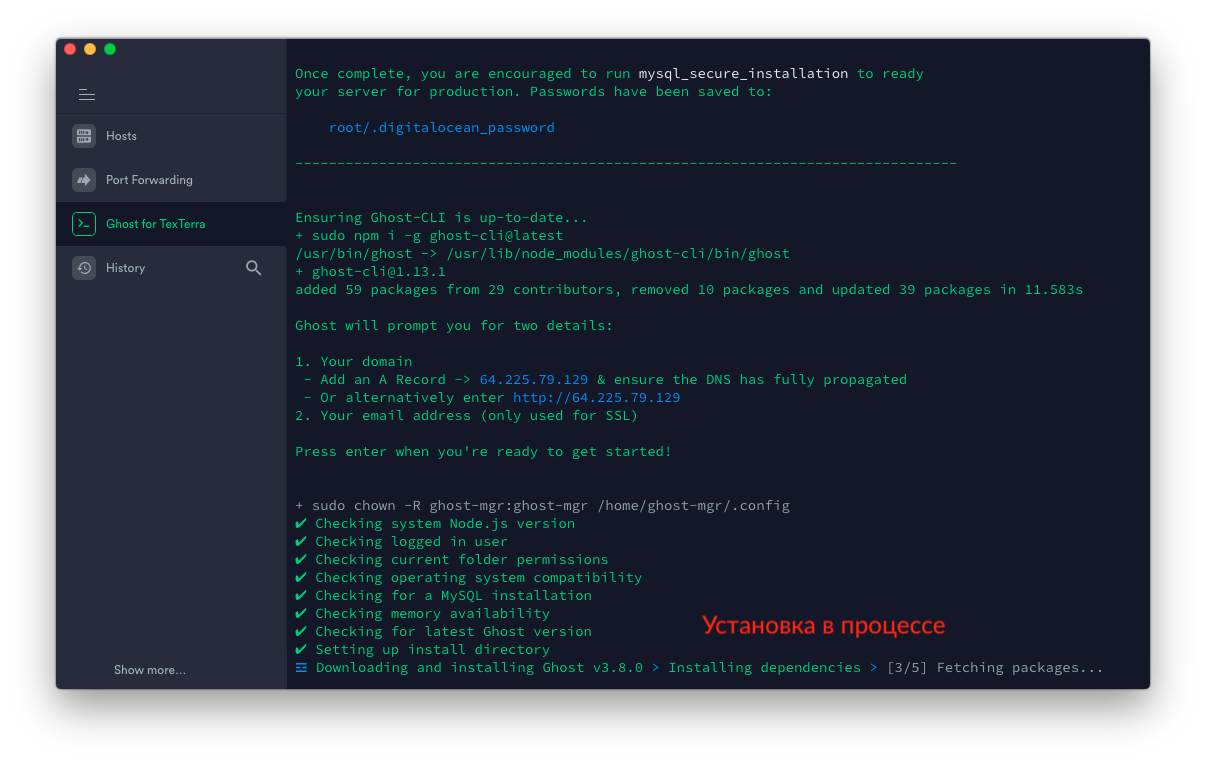
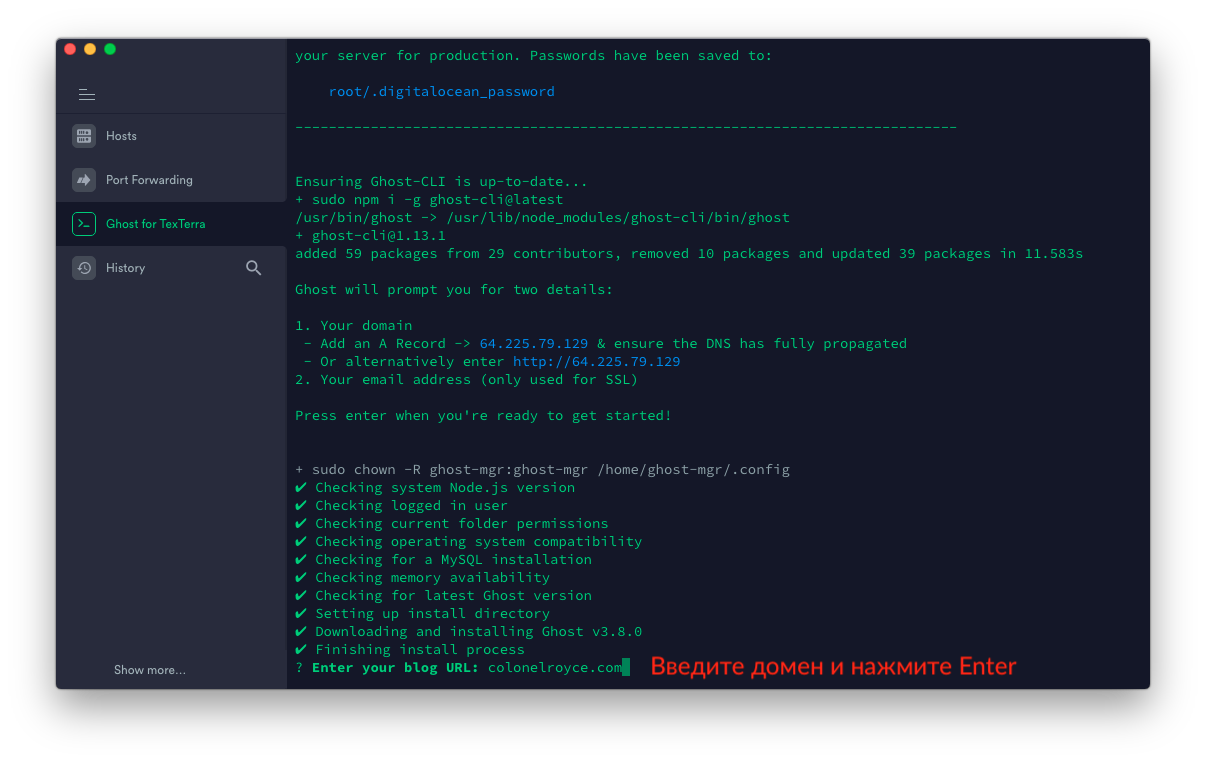
В консоли сервер попросит вас нажать Enter, ввести ваш домен и e-mail (почта нужна только для создания сертификата защищенного соединения SSL). Затем Ghost самостоятельно настроит сайт.




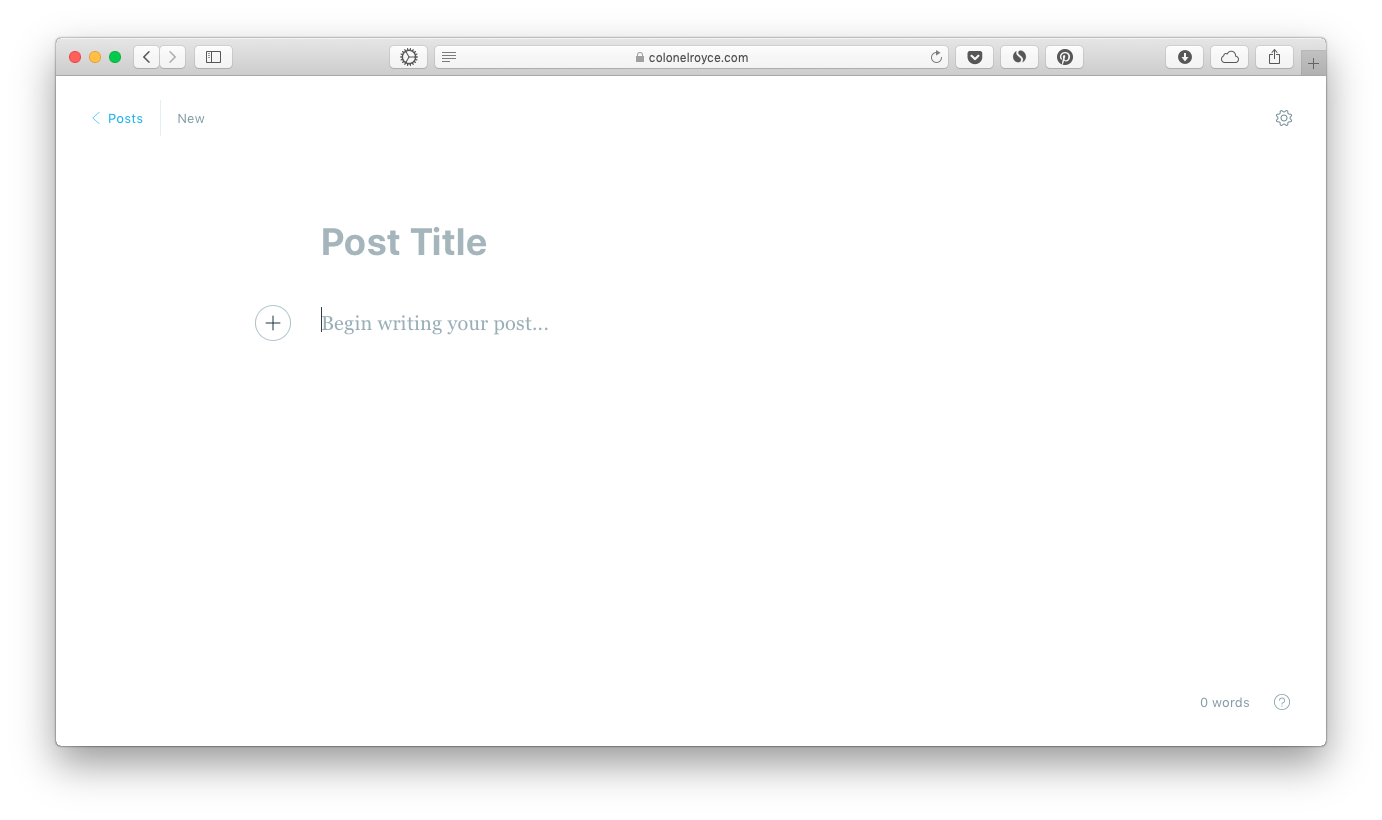
Готово! Панель управления вашим сайтом находится по адресу «ваш.домен/ghost/». Советую убедиться, что она доступна. Если все прошло правильно, в браузере вы увидите это:
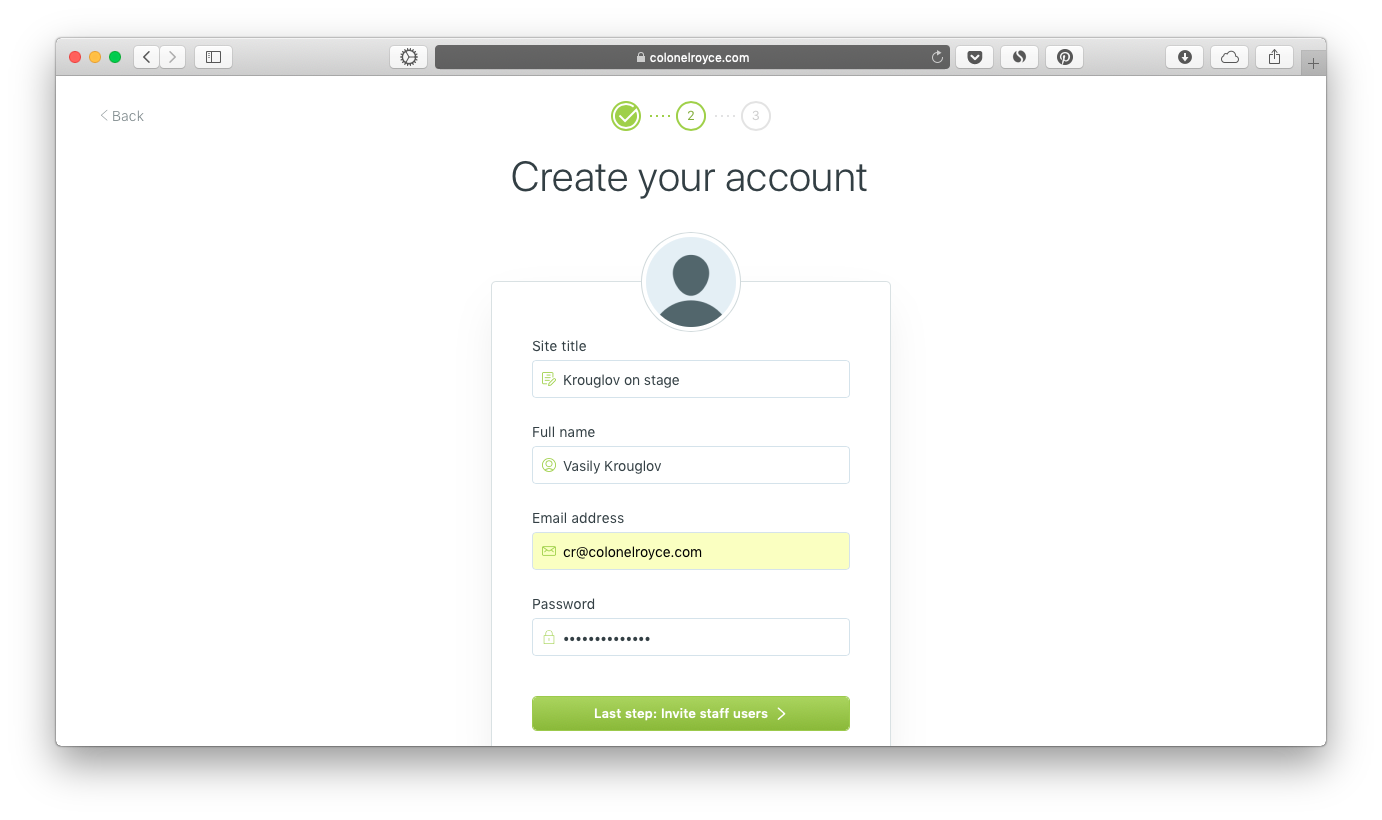
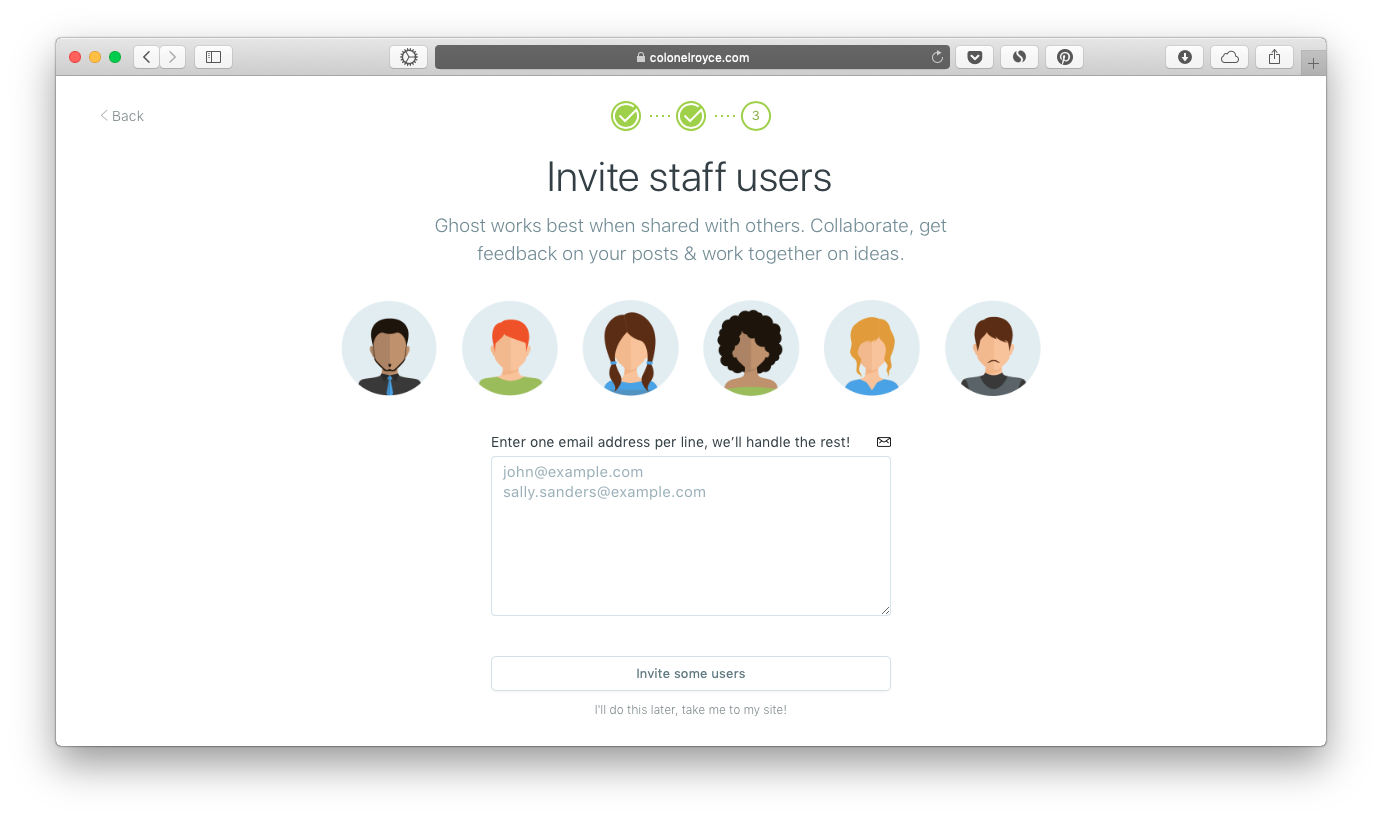
Кликайте на единственную кнопку и создайте аккаунт администратора. Введите название сайта (будет отображаться на главной), имя, почту и пароль. На следующем шаге можно отправить приглашения соавторам или редакторам, если они у вас есть. Это необязательно – можно просто пропустить рассылку приглашений, воспользовавшись опцией «I’ll do this later, take me to my site!».


Добро пожаловать в панель управления. Здесь можно:
- Посмотреть, как выглядит сайт (у вас это будет стандартная тема с набором шаблонных постов).
- Написать и отредактировать посты.
- Создать и отредактировать страницы.
- Управлять темами-тегами.
- Управлять аккаунтами администраторов, редакторов и авторов.
- Изменить базовые настройки сайта (логотип, метаданные, часовой пояс и другое).
- Выбрать тему и отредактировать меню сайта.
- Добавить кастомный код во все страницы сайта (например, счетчик Google Analytics).
- Подключить интеграции.
- Попробовать экспериментальные функции вроде включения paywall.
- Настроить ваш аккаунт.
Кстати, управлять сайтом можно не только из браузера, но и через десктопное приложение Ghost.
Проводим базовую кастомизацию дизайна
Основной способ менять структуру и дизайн сайта – это темы. По умолчанию Ghost устанавливается с темой Casper. Если в целом она вас устраивает, можно оставить ее и подкорректировать детали с помощью HTML/CSS.
Другие темы можно найти на сайте Ghost Marketplace и в интернете – например, на Github по тегу ghost-theme. Разработчики создают их для разных целей: есть темы для медиа, сайтов с документацией, лендингов, портфолио, сайтов компаний. Я отредактировал под свои нужды стандартный Casper, но в мой личный топ еще входит тема Liebling – она тоже доступна бесплатно в официальном маркетплейсе.
Важно: Работоспособность сайта зависит не только от платформы, но и от подключенной темы. Если используете тему стороннего разработчика не из официального маркетплейса, убедитесь, что все функции работают на разных типах устройств.
Советую всё-таки пользоваться темами из маркетплейса по еще одной причине. С развитием Ghost появляются новые функции и разделы, а чтобы они работали, автор темы должен ее обновить. Нельзя быть уверенным в своевременных апдейтах от сторонних авторов, зато Casper и другие официальные темы обновляются как часы.
Чтобы установить тему, ее нужно скачать из маркетплейса и загрузить в панель управления. Нужная кнопка находится в самом низу секции Design.
Как ни странно, Design отвечает только за темы и меню сайта. Базовые же настройки дизайна скрыты во вкладке General. Добавьте логотип и обложку – они будут отображаться на главной, – и загрузите иконку для браузера. В пункте Title & Description введите название сайта и слоган. Название будет показываться, если у вас не установлен логотип, а слоган будет написан под ним (или под логотипом, если он есть).
Проводим продвинутую кастомизацию дизайна
Есть два варианта корректировки дизайна темы под себя. Проще всего добавить CSS-код в header с помощью функции Code Injection в панели управления. Другой вариант – отредактировать файлы-шаблоны, из которых состоит тема.
Кастомизируем CSS
Если вы хотите скрыть отдельные элементы, изменить их цвет или размер, придется выяснить, какой класс CSS используется в элементе. В Safari откройте веб-инспектор сочетанием клавиш ⌥+⌘+I, а в Chrome выберите «Проверить элементы» в меню «Посмотреть». Нажмите на элемент – например, на заголовок. В открывшемся коде элемента нужно найти классы, которые стоят внутри кавычек «class=””».
Затем зайдите в Code Injection в панели управления и добавьте этому классу нужные свойства. Допустим, вам не нравится размер и цвет заголовков. Вы проверили, что за заголовки отвечает класс «post-full-title», поэтому в панели добавляете в Header запись с новыми значениями свойств font-size и color.
Запомните: для того, чтобы спрятать какой-либо элемент шаблона, можно просто дописать к его классу свойство «display: none;».
Для тех, кто хотя бы немного разбирается в веб-разработке, не составит труда таким же образом – через раздел Code Injection – подключить Bootstrap, jQuery, Google Tag Manager, пиксель Facebook и другие технологии.
Вы также можете создавать собственные CSS-классы с набором стилевых свойств, чтобы использовать их в отдельных публикациях или на страницах (например, создать стиль для кнопки «заказать» на страницах с лекциями).
Если нужно изменить стили или добавить какой-то элемент только на одной странице, воспользуйтесь такой же секцией Code Injection в настройках редактора.
Кастомизируем шаблон
Более продвинутый уровень – изменение самого шаблона. Подключитесь к серверу через любой FTP-клиент (например, Cyberduck) и откройте папку «var/www/ghost/content/themes/ваша-тема». Внутри находятся шаблоны, по которым Ghost «собирает» сайт. Это файлы с расширением «hbs»: page.hbs отвечает за страницы, index.hbs – за главную, default.hbs – за общую структуру страниц (в том числе шапку и подвал), author.hbs – за страницы авторов, и так далее.
Откройте нужный шаблон в текстовом редакторе – теперь можно менять, удалять и перемещать блоки по своему усмотрению. В коде есть комментарии, которые помогут не запутаться в том, к какой части страницы он относится.
Посмотрим на примере: меня раздражает, что в подвале всех страниц рядом со ссылками на мои соцсети есть ссылка на сайт Ghost. Я открываю default.hbs, нахожу в разделе footer строчку со ссылкой и удаляю её. Осталось сохранить файл и перезапустить Ghost.
Важно: все изменения в шаблонах вступают в силу только после того, как вы перезапустите Ghost. Сделать это можно через консоль командой ghost restart. Подробности о консольных командах и их использовании – в разделе «Устанавливаем обновления».
Оптимизируем под SEO и соцсети
У Ghost еще на старте есть целых шесть преимуществ:
- Сайт сразу же оптимизирован для быстрой загрузки. Что приятно, Ghost продолжает заботится об этом и во время работы – например, создает загружаемым изображениям дополнительные версии с оптимизированным разрешением.
- Ghost самостоятельно формирует структурированные данные о контенте (JSON-LD) и метатеги соцсетей для каждой страницы.
- Ваш сайт по умолчанию поддерживает Google AMP (Accelerated Mobile Pages, технология быстрого просмотра страниц из поиска на мобильных устройствах). Никаких дополнительных действий предпринимать не нужно, они просто работают.
- Файл Sitemap с картой сайта создается и обновляется автоматически. Скормите поисковикам ссылку на него (ваш.домен/sitemap.xml), а об остальном позаботится платформа.
- Сервис сам добавляет тег канонической страницы («rel=”canonical”»). Поисковики всегда знают, что считать основной версией документа.
- Ghost сразу создает и регулярно обновляет RSS-канал с публикациями. Он доступен по адресу «ваш.домен/rss».
Остается только добавить метатеги на сайт и в отдельные публикации.
Добавляем метатеги сайта
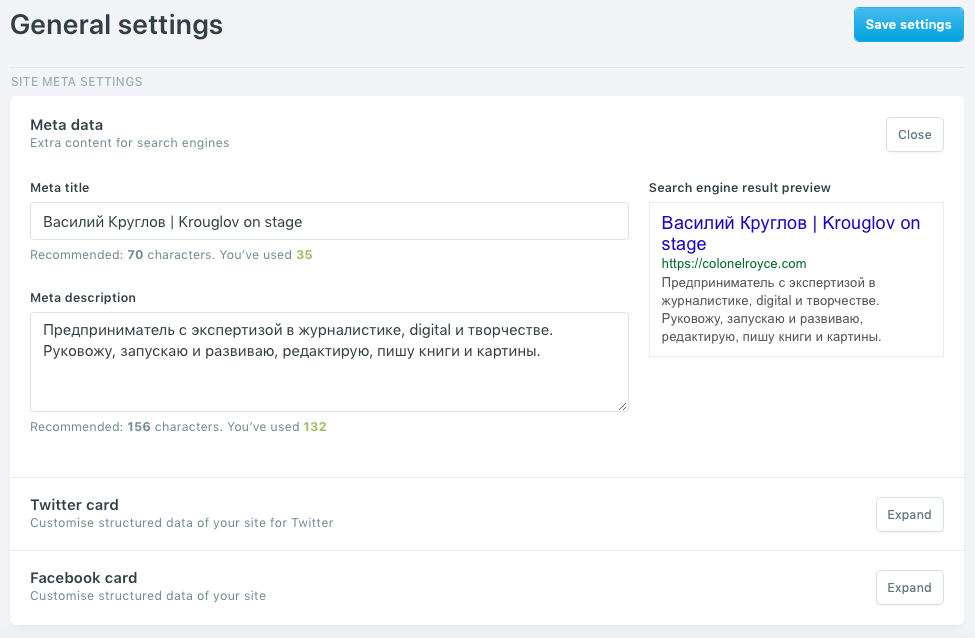
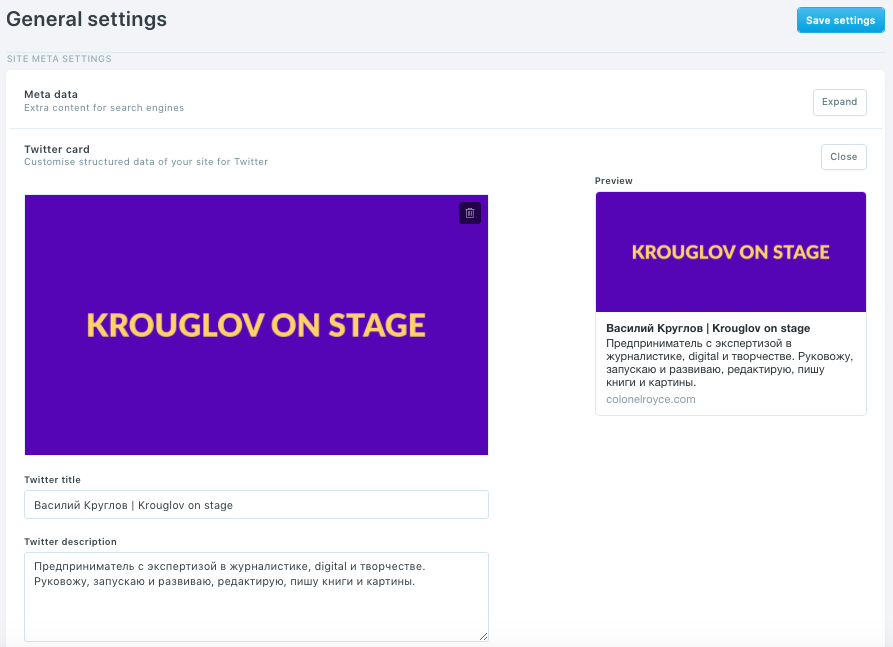
Общие метатеги для всего сайта нужно добавить только один раз. Настройки находятся в секции Meta Data раздела General. Добавьте заголовок сайта и описание для поисковиков, а также заголовок, описание и картинку для сниппета (развернутой карточки ссылки в публикации) Facebook и Twitter. Справа от настроек Ghost покажет, как ссылка на сайт будет выглядеть в поисковиках и соцсетях.


Добавляем метатеги публикаций
В редакторе постов и страниц есть аналогичные разделы – Meta Data, Facebook Card и Twitter Card. Если заполнять их каждый раз перед публикацией, в результатах поиска и в лентах соцсетей будут стоять правильные заголовки, описания и картинки.
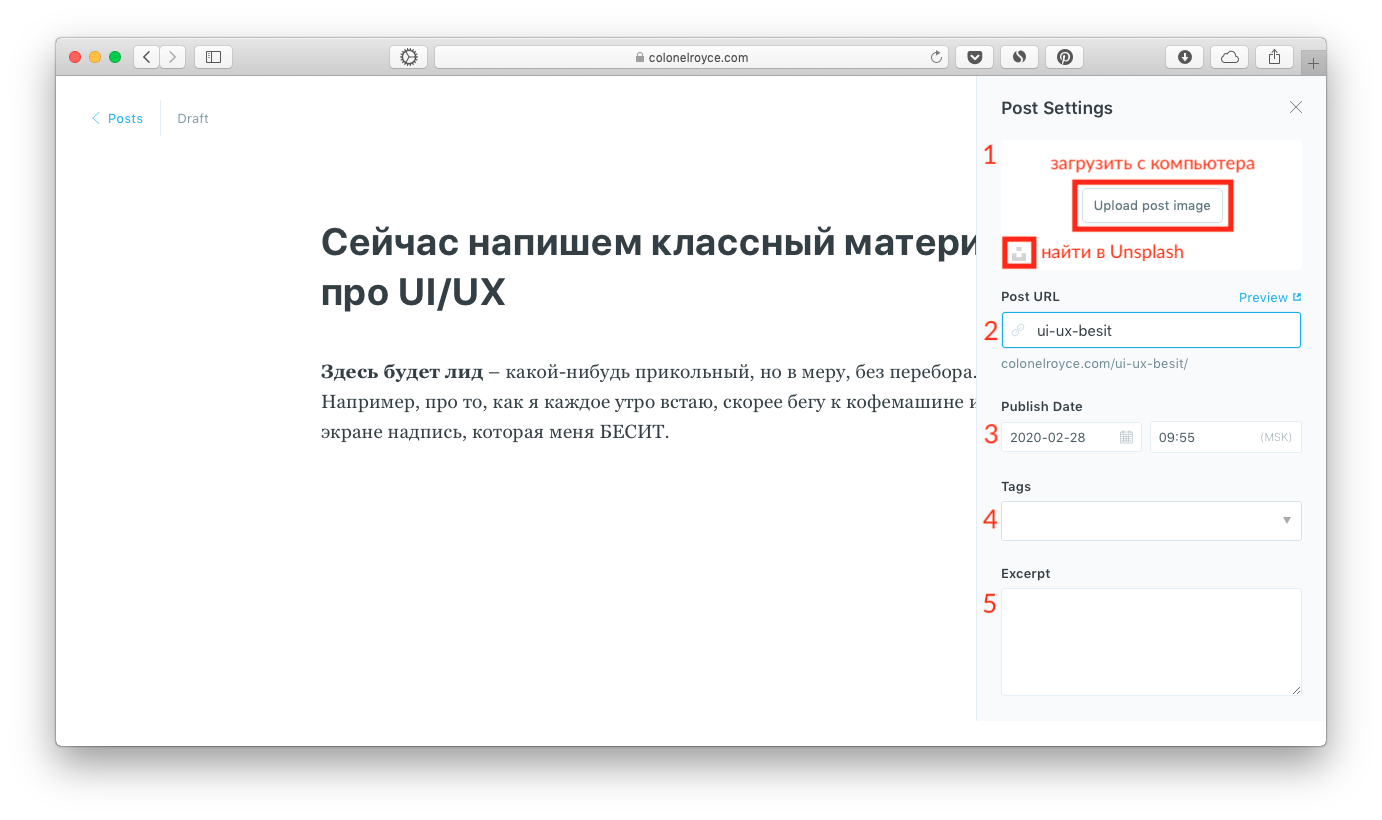
Есть маленькая хитрость: если заполнить поле Excerpt (оно отвечает за абзац под заголовком поста на главной), информация оттуда автоматически подтянется в сниппеты Facebook и Twitter.
Пишем посты и создаем страницы
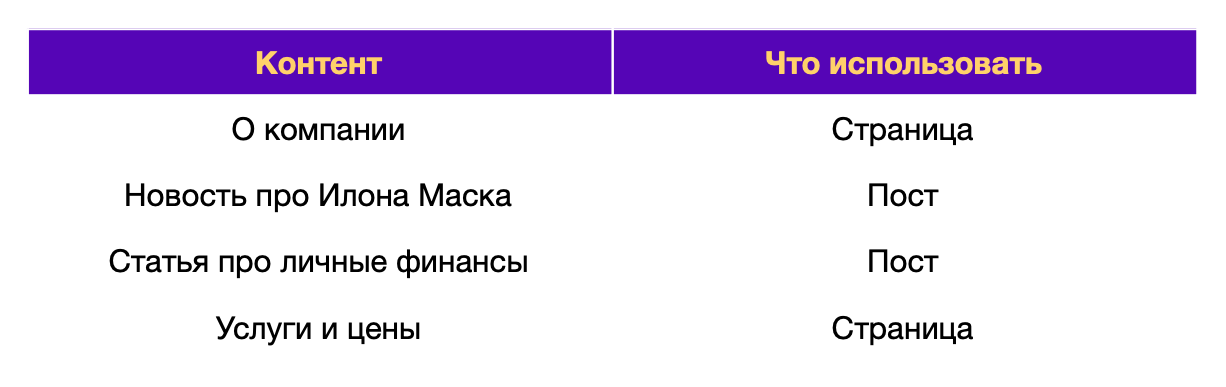
Весь контент делится на два типа – посты (для материалов) и страницы (для любого статичного контента). По сути, отличие только в том, что все посты попадают на главную, а ссылки на страницы вы можете добавлять по своему усмотрению. Вот пара примеров, чтобы лучше понять сценарии использования:

Форматируем
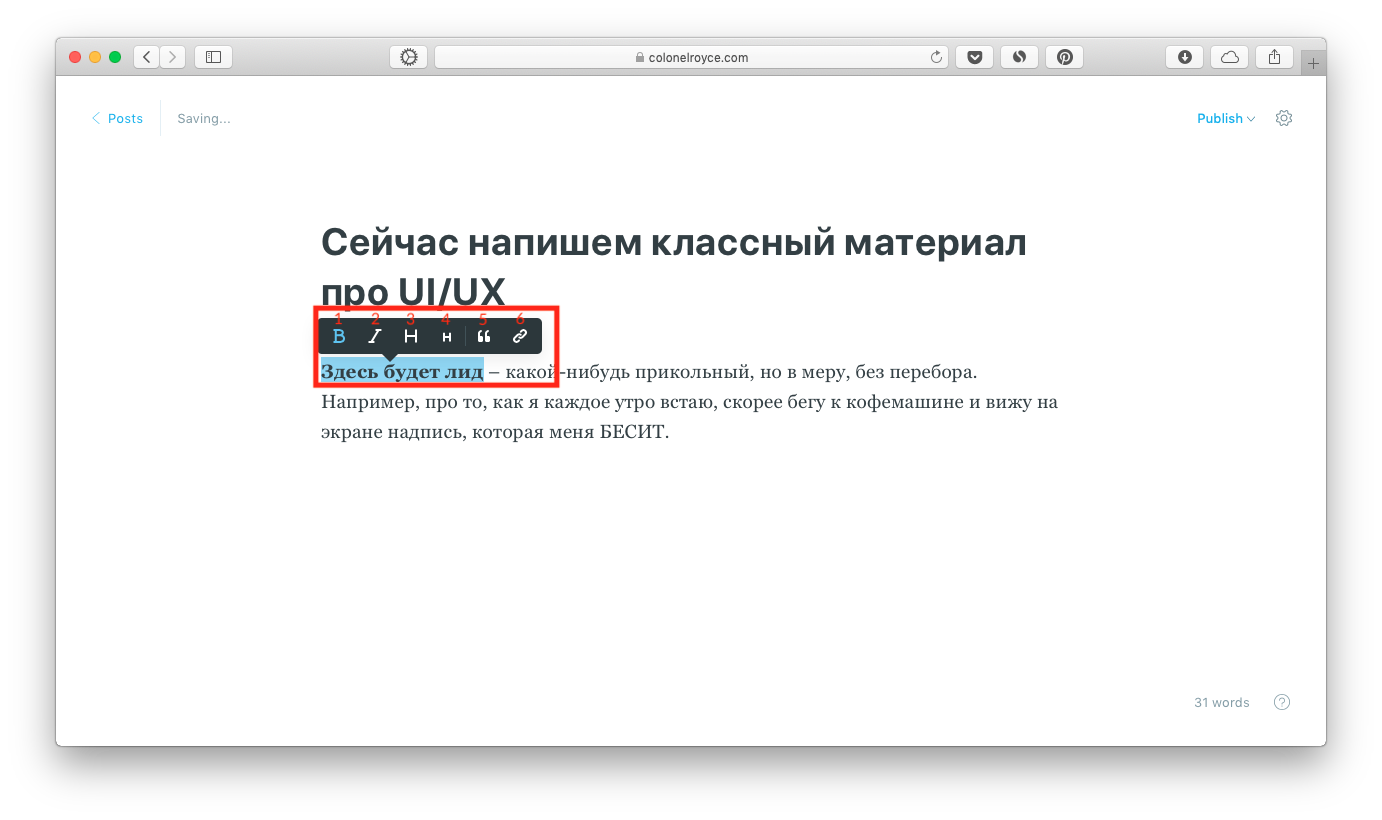
У Ghost минималистичный, но удобный редактор. Принцип работы похож на редактор платформы Medium – только быстрее работает и меньше лагает. Чтобы поменять стиль текста, достаточно выделить нужный фрагмент. Во всплывающем меню (или с помощью горячих клавиш) можно сделать текст:
- Жирным – ⌘/Ctrl + B
- Курсивным – ⌘/Ctrl + I
- Подзаголовком H2 – ⌘/Ctrl + H
- Подзаголовком H3 – ⌘/Ctrl + HH
- Цитатой – Ctrl + Q
- Активной ссылкой – ⌘/Ctrl + K


Важно: все изменения в редакторе сохраняются автоматически. Я, впрочем, все равно время от времени нажимаю ⌘/Ctrl + S – это сочетание, как и везде, принудительно сохраняет документ. Скорее всего, так можно не делать: при наличии интернета синхронизация в Ghost работает не хуже, чем в Google Docs.
Используем Markdown
Редактор поддерживает основную часть языка разметки Markdown без дополнительных действий. Просто начните печатать нужные символы, и Ghost превратит их в форматированный текст.

Эти сочетания Markdown работают прямо в редакторе:
- **Жирный**
- *Курсив*
- ~~Зачеркнутый~~
- ^Надстрочный^
- ~Подстрочный~
- * Список с маркерами
- 1. Нумерованный список
- > Цитата
- # Заголовок H1
- ## Заголовок H2
- ### Заголовок H3
- #### Заголовок H4
- ##### Заголовок H5
- ###### Заголовок H6
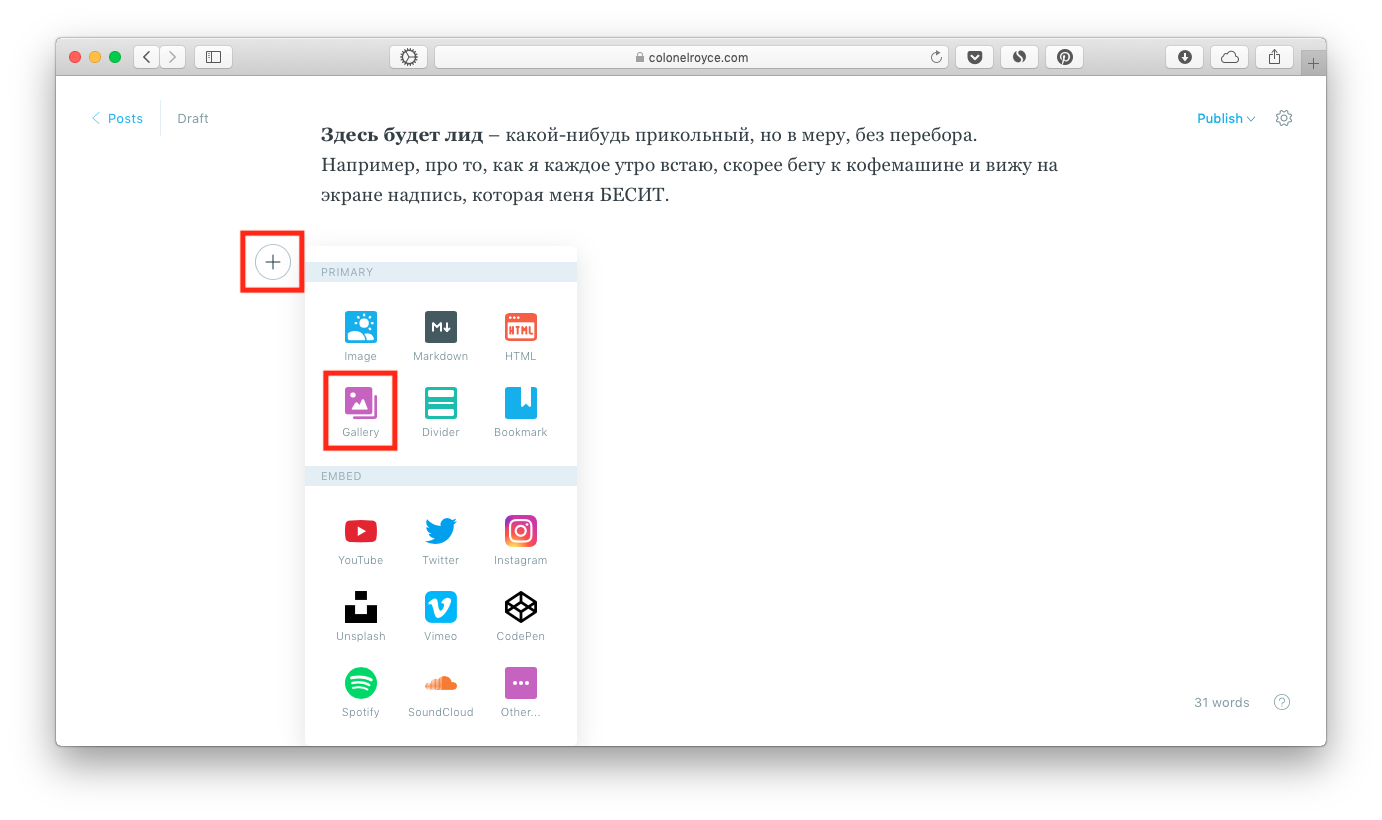
Если нужно использовать остальные инструменты разметки или вставить уже размеченный готовый текст, добавьте блок Markdown в меню по кнопке «+».
Используем HTML/CSS-блоки
В посты и страницы можно добавлять любые элементы: кнопки, виджеты, баннеры, формы ввода. При необходимости, можно даже целиком сверстать тело поста или страницы на HTML/CSS – например, если вы хотите сделать колонки с помощью Bootstrap.
Чтобы это сделать, добавьте блок HTML из меню редактора. CSS-стили можно прописывать в inline-формате в этом же блоке или вынести в виде классов в раздел Code Injection.
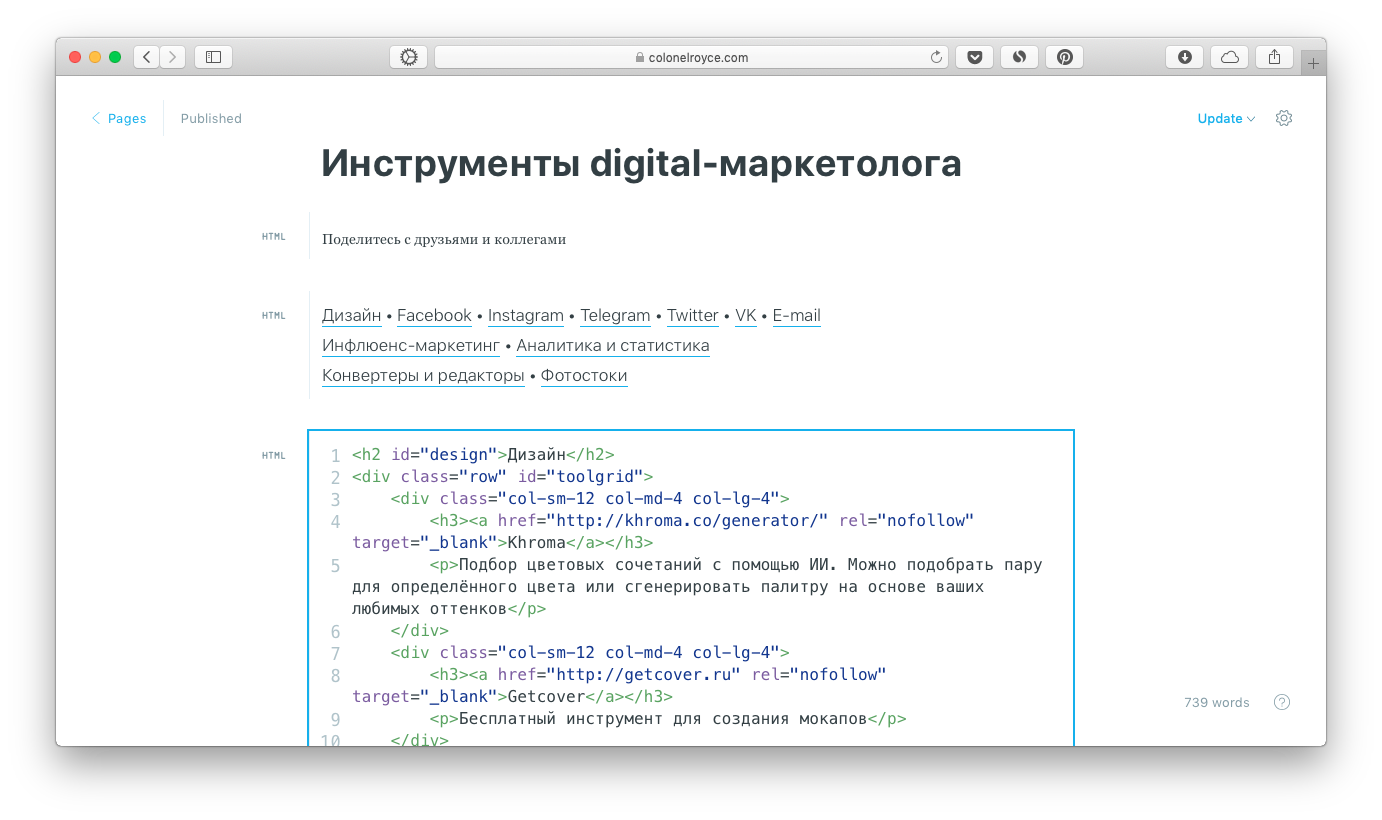
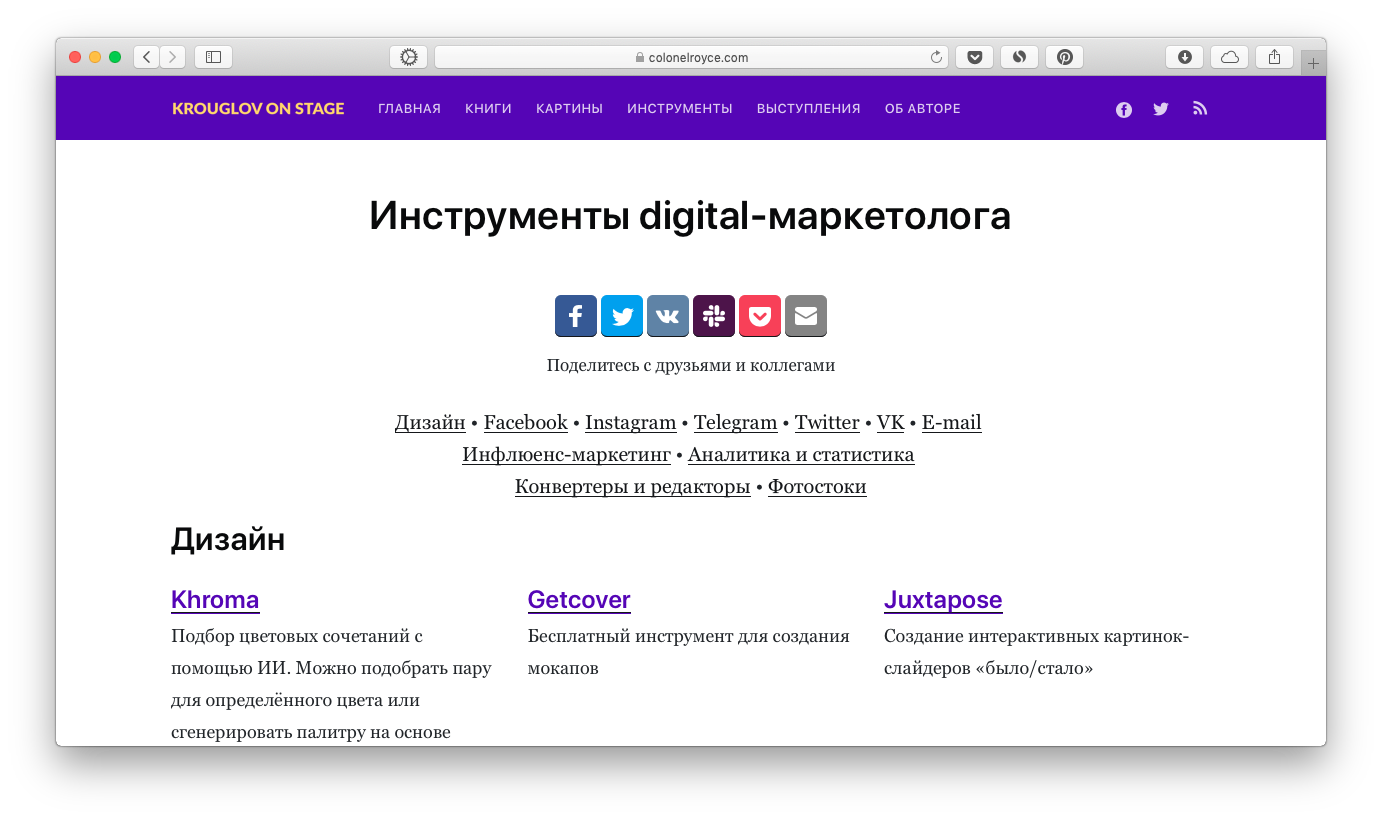
Так выглядит страница, полностью сверстанная на HTML/CSS + Bootstrap, в редакторе Ghost и в жизни. Я разбиваю код на отдельные блоки, чтобы в нем было легче ориентироваться, но вы можете использовать и один блок для всего кода:


Используем изображения
Отдельные изображения использовать проще простого: перетащите картинку на нужное место в материале. Готово! Вы можете добавить описание или оставить это поле пустым. Ghost сам оптимизирует картинки для разных разрешений – для каждого загруженного файла он создает копии других размеров.
Alt-теги прописывать приходится вручную: нажмите на кнопку «Alt» в правом нижнем углу блока. Поле для ввода альтернативного текста появится на месте описания.
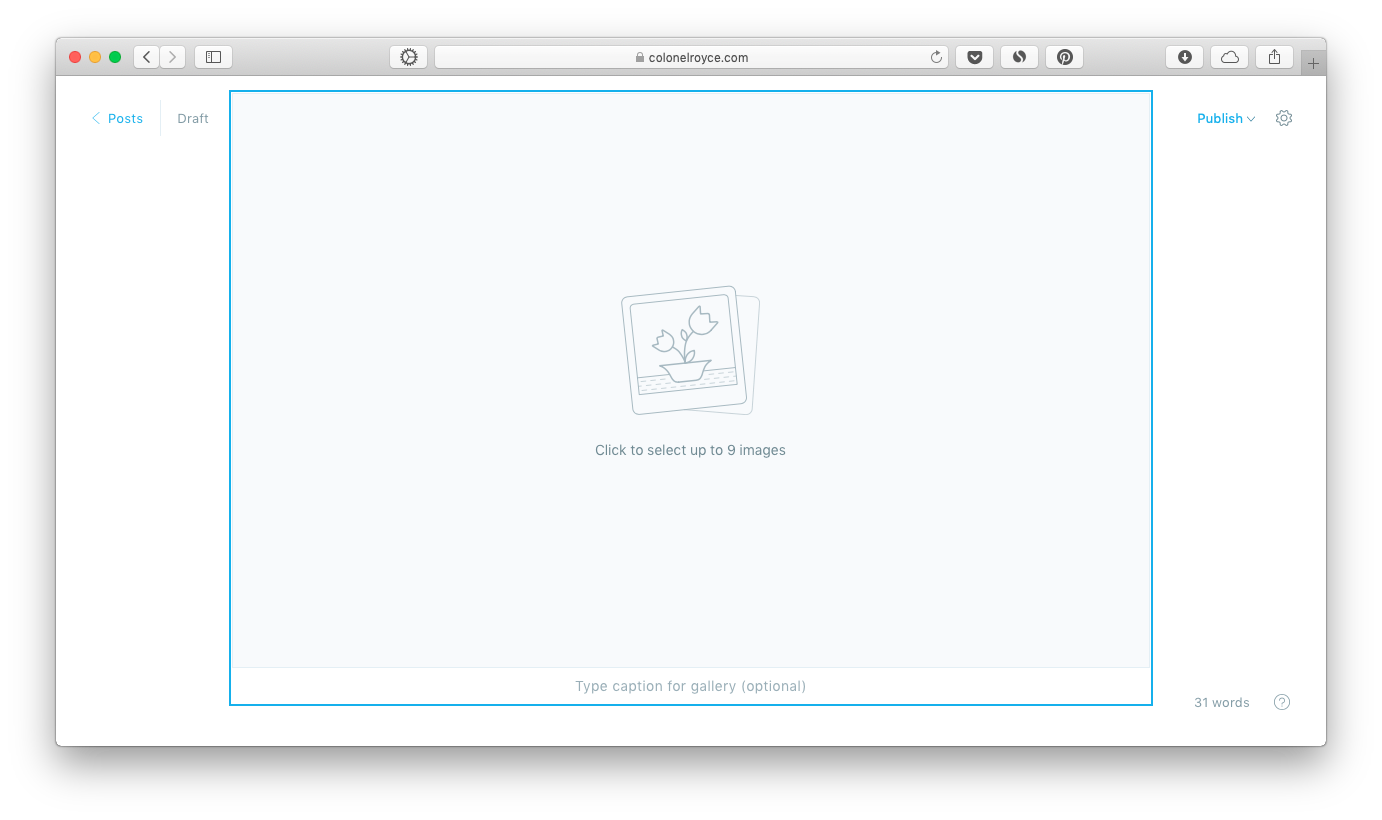
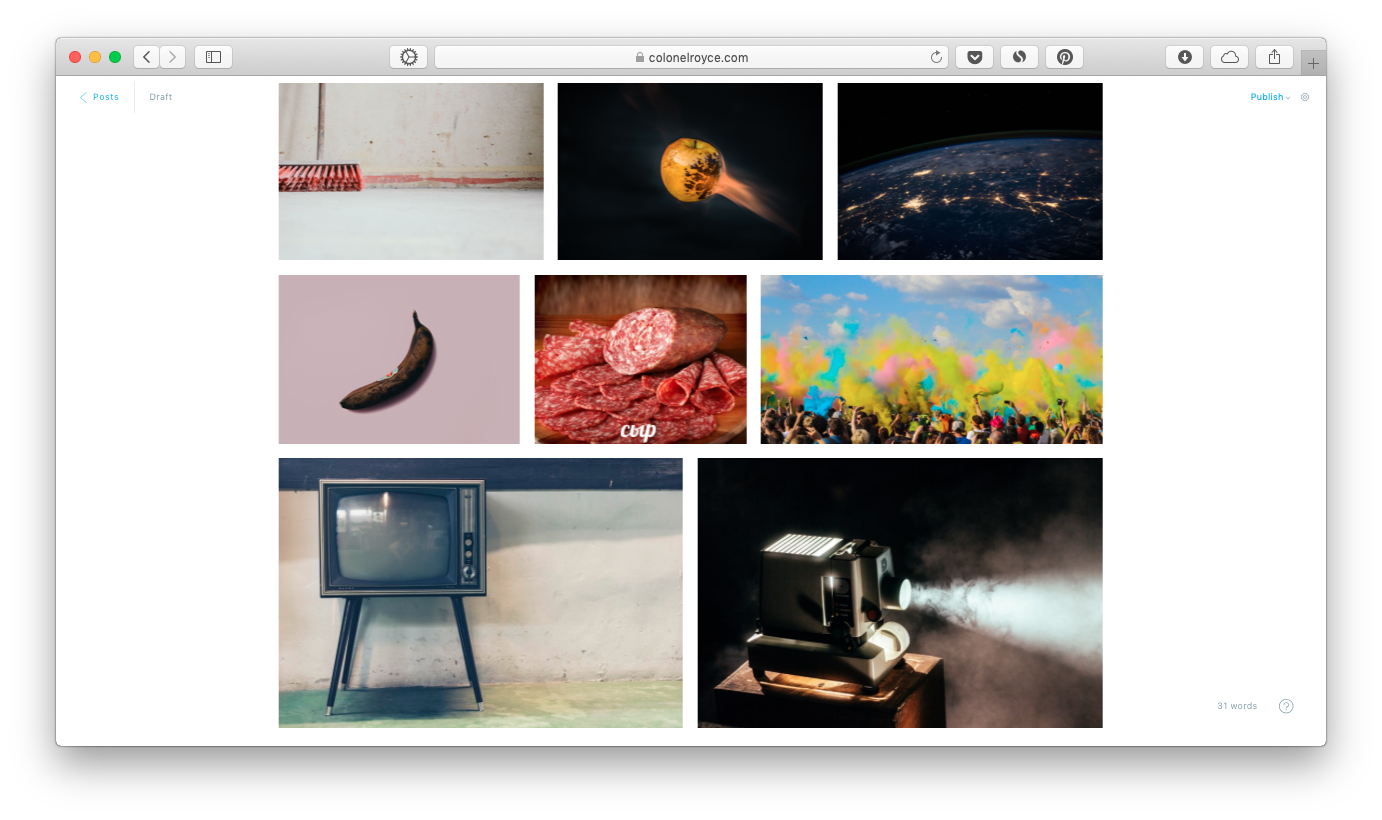
В редакторе доступен еще один формат: галерея. В нее можно загрузить от двух до девяти картинок, Ghost сам сформирует из них красивую сетку. Добавьте блок Gallery из меню и перетащите в него всю подборку.



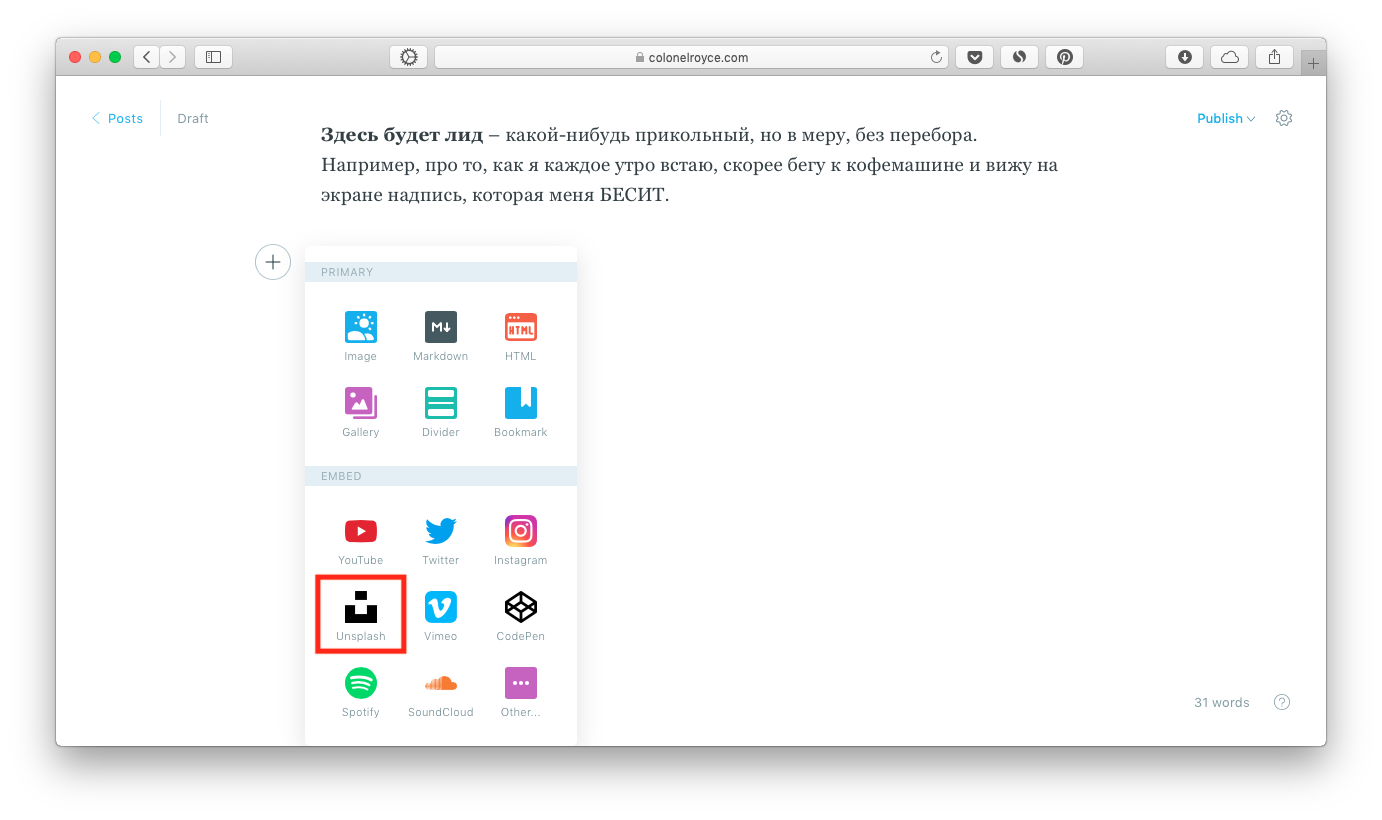
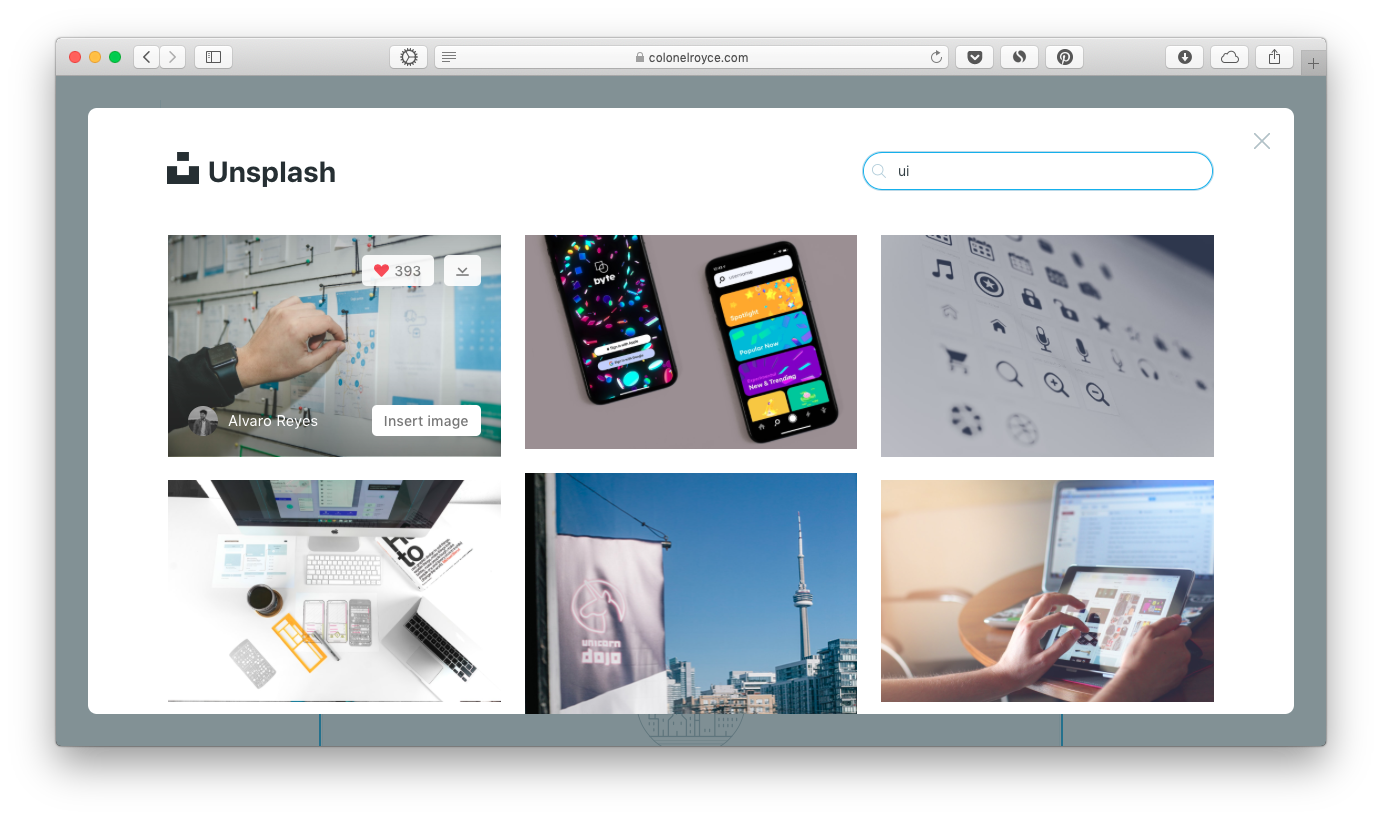
Благодаря интеграции с фотостоком Unsplash, искать и добавлять подходящие бесплатные картинки можно не покидая редактор. По щелчку на Unsplash в меню откроется интерфейс поиска изображений.


Добавляем встроенные и декоративные элементы
Продемонстрировать видео из YouTube? Показать пост из Facebook? Ни слова больше! Вставьте ссылку со стороннего ресурса на новую строку – платформа распознает контент и сделает его встроенным.

Ссылки на другие сайты Ghost превращает в красивые карточки. Алгоритм тот же: ссылка на отдельной строке.
Для разделения контента на части есть горизонтальная черта. Её можно добавить из меню или просто напечатать три дефиса (---).
Настраиваем
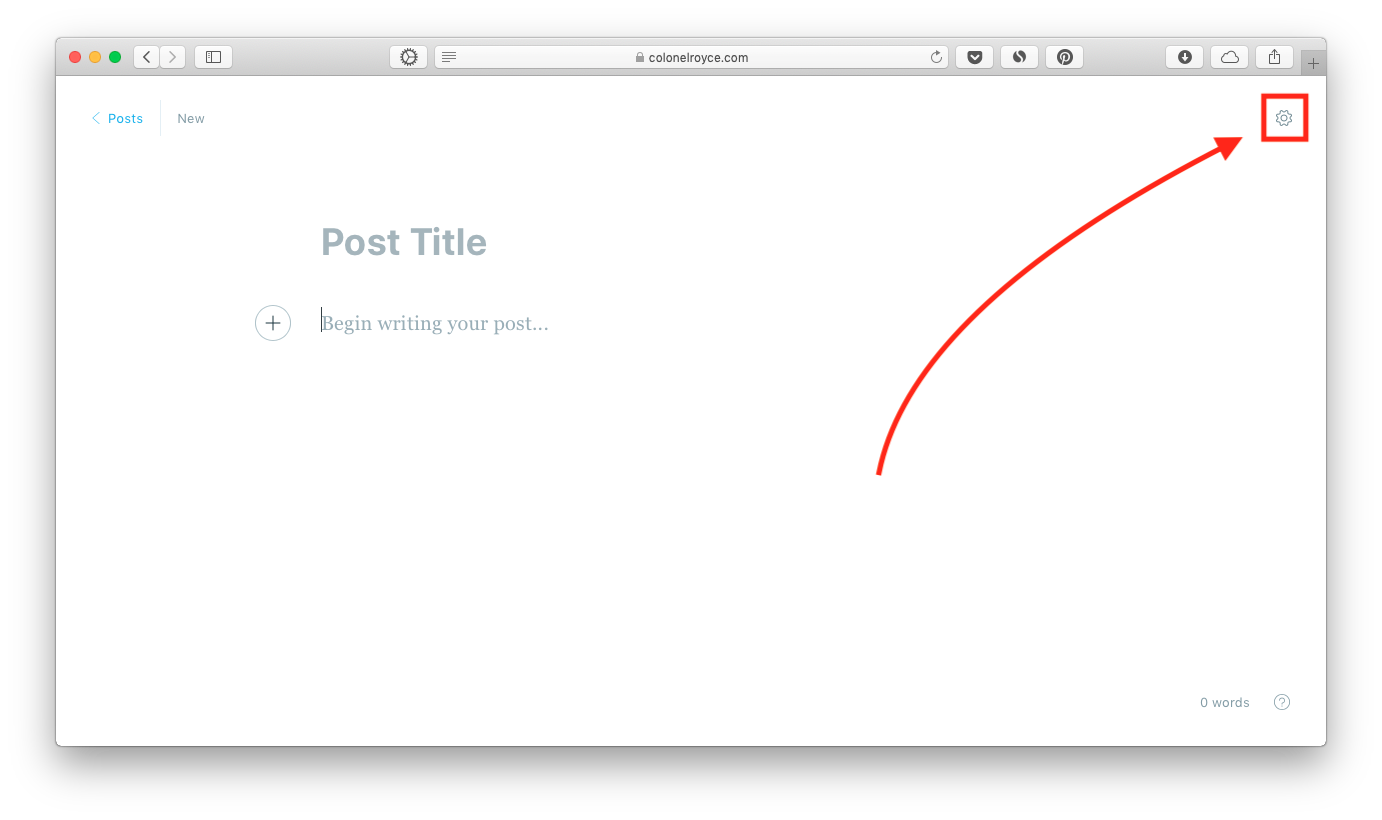
Когда вы закончили писать пост или создавать страницу, пора нажать на шестеренку в правом верхнем углу и обратиться к настройкам редактора. В них можно:
- Загрузить картинку, которая будет отображаться на главной. К слову, здесь тоже можно воспользоваться поиском по Unsplash.
- Сделать красивую ссылку по вкусу.
- Изменить отображаемое время публикации (никак не влияет на фактическое время выхода).
- Добавить рубрики-теги.
- Написать текст предпросмотра (показывается под заголовком поста на главной).
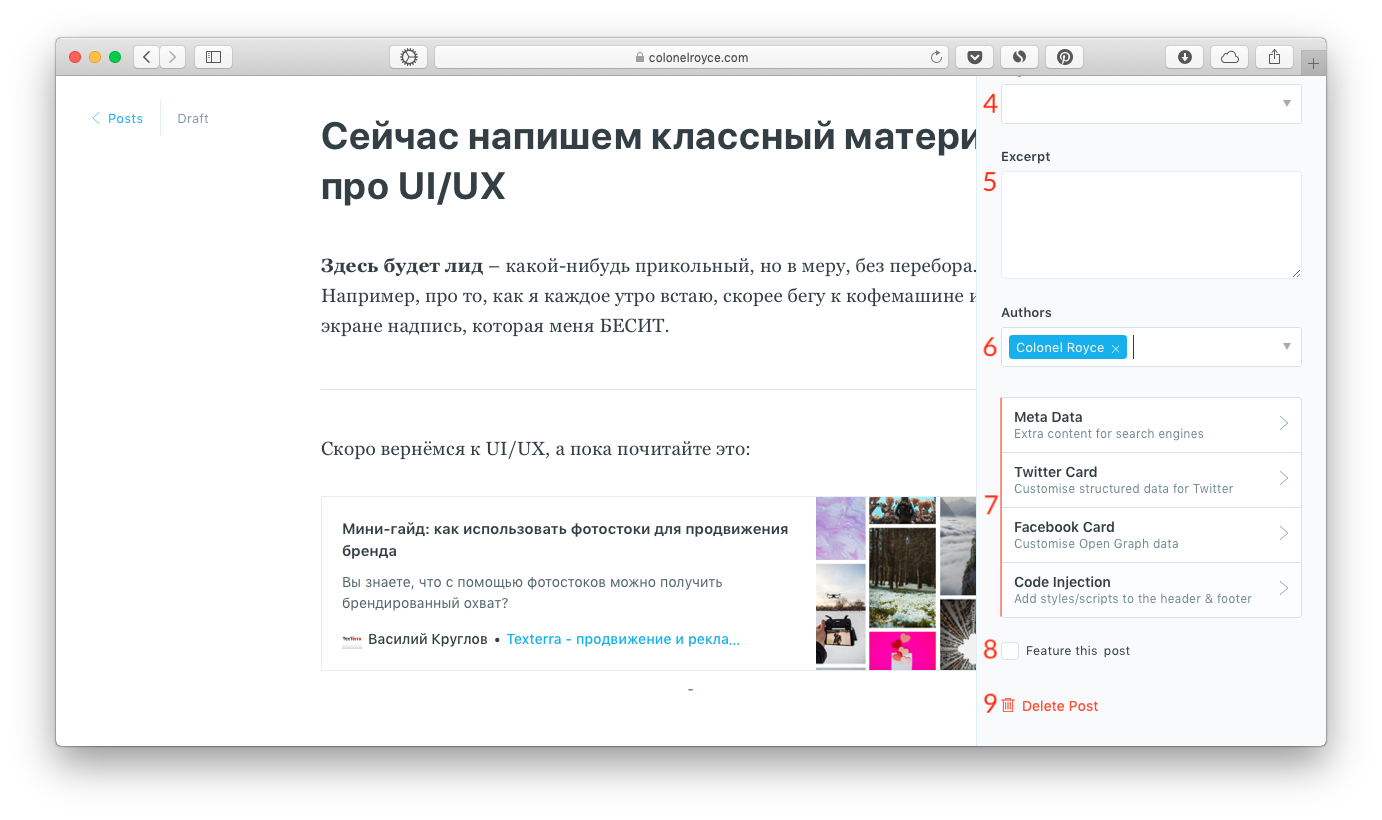
- Добавить или отредактировать авторство.
- Управлять метатегами и добавить кастомный код.
- Сделать пост фичером (после публикации он займет самое крупное место на главной).
- Удалить материал.



Публикуем
Итак, материал полностью готов, метатеги прописаны, а сниппеты стоят на своих местах. У вас есть выбор: опубликовать его сейчас или запланировать отложенную публикацию. Обе опции находятся в меню «Publish».
Запускаем синей кнопкой! Что, пока рано? Окей, чтобы отложить материал, выберите дату и время, а затем нажмите кнопку «Schedule». В нужный момент Ghost сам его опубликует.
Управляем авторами
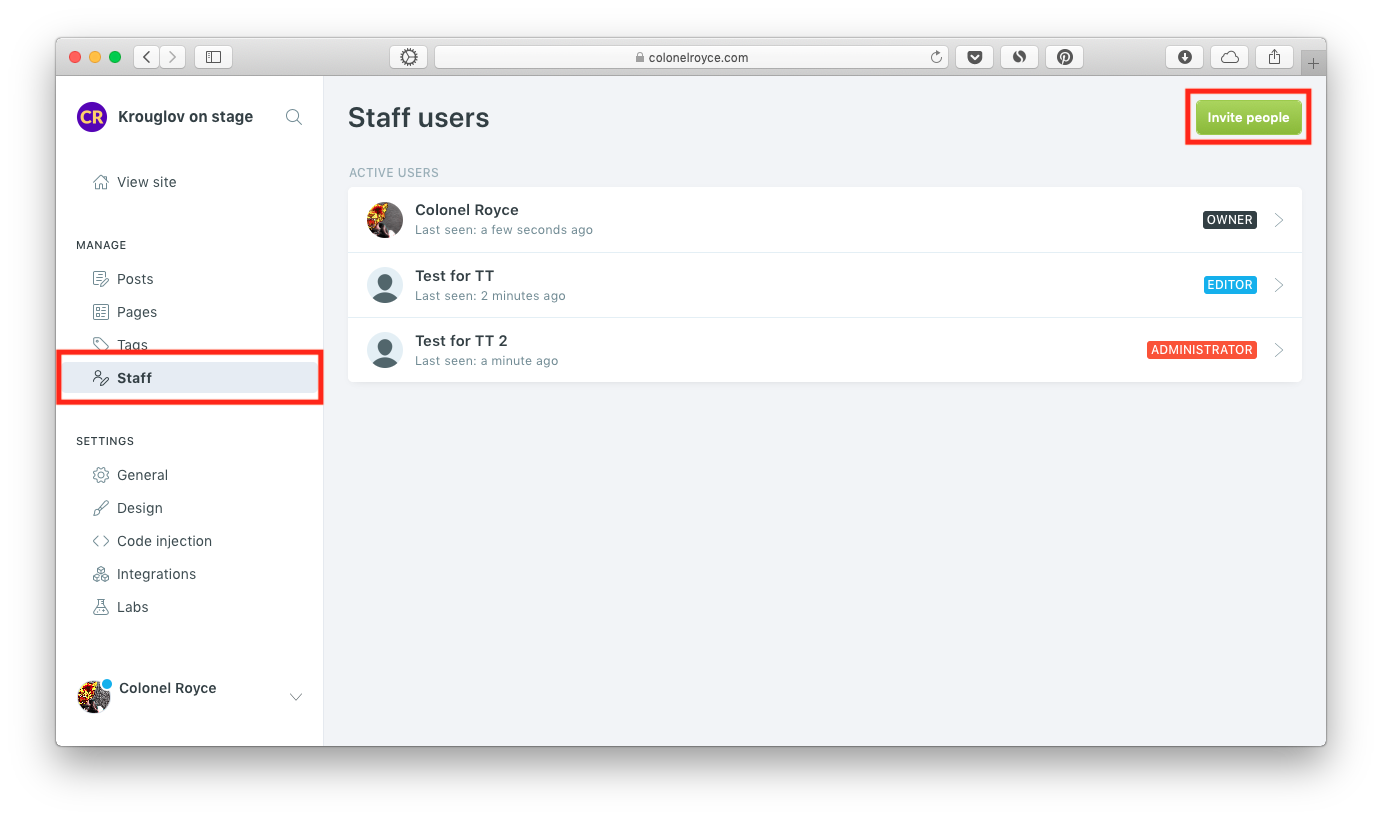
Все настройки аккаунтов вашей команды находятся в секции Staff. Оттуда можно добавить новых пользователей, удалить существующих, редактировать профили и управлять уровнями доступа.
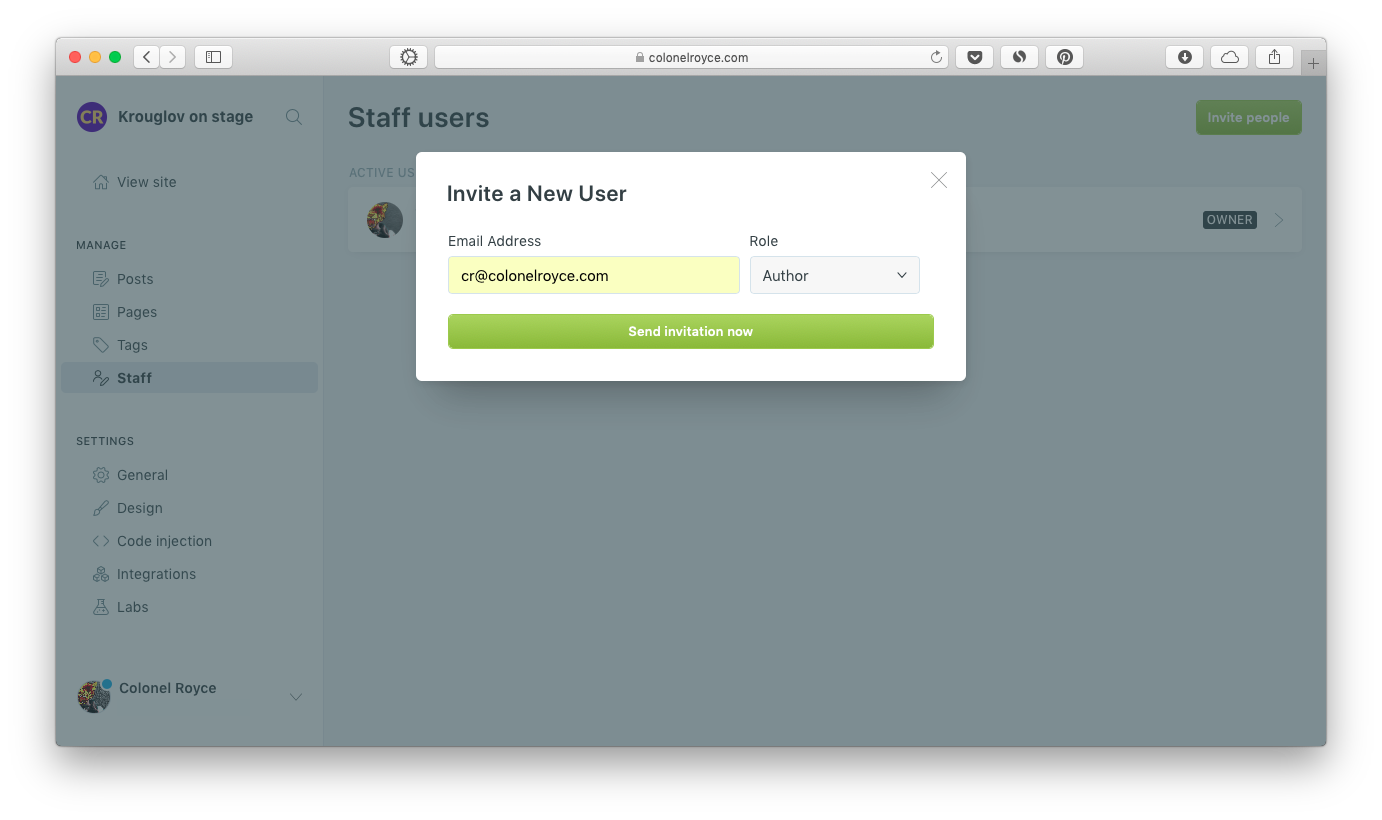
Чтобы пригласить коллег, щелкните на кнопку «Invite people», укажите e-mail и его роль (уровень доступа аккаунта):


Есть пять типов аккаунтов с разными уровнями доступа:
- Гостевой автор (Contributor) – самый простой и бесправный аккаунт. Может только создавать посты. Публиковать или видеть что-либо кроме своих материалов он не сможет.
- Штатный автор (Author) – может добавлять рубрики, создавать, редактировать и публиковать посты. Но только свои, да и чужих черновиков он тоже не увидит.
- Редактор (Editor) – управляет всем, что связано с контентом и авторами, но при этом не может менять общие настройки сайта.
- Администратор (Administrator) – почти полный доступ. Не может только управлять базами данных и рассылкой.
- Владелец (Owner) – единственный в своем роде. Нет, серьезно, владелец может быть только один, при этом он имеет права на управление чем угодно, а его аккаунт невозможно удалить.

Учетные записи всех пользователей, кроме владельца, можно приостановить или удалить:
- Приостановить – заблокировать пользователю доступ к учетной записи, но сохранить его профиль, публикации и данные.
- Удалить – полностью стереть все, что связано с пользователем (в том числе все посты). Будьте внимательны: отменить это действие и восстановить данные невозможно.
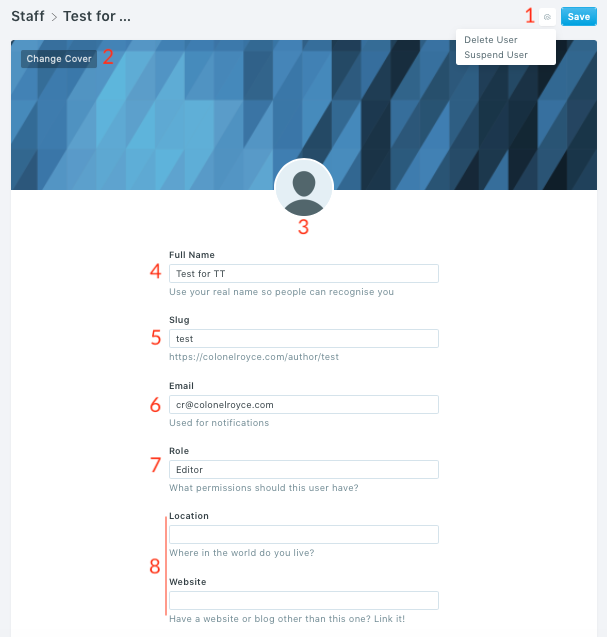
Управление конкретным аккаунтом находится в его карточке. В ней получится:
- Удалить или приостановить аккаунт.
- Поставить обложку страницы автора.
- Загрузить аватарку.
- Поменять имя.
- Установить адрес профиля.
- Изменить e-mail для уведомлений.
- Повысить или понизить уровень доступа.
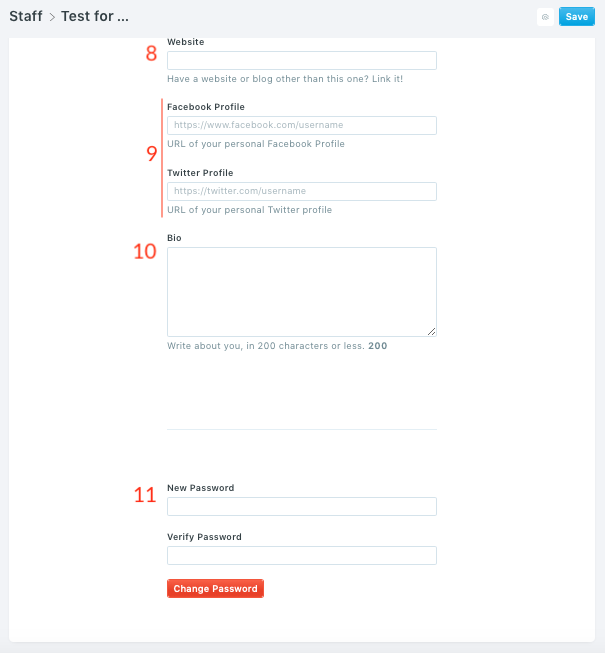
- Добавить на страницу автора локацию и сайт.
- Подключить личные аккаунты Twitter и Facebook.
- Указать краткую биографию.
- Поменять пароль.


Страницы автора находятся по адресу «ваш.домен/author/имя-автора». Там собираются все публикации, в которых пользователя указали как автора или соавтора. Выглядят они примерно так:
Управляем тегами
Теги – это рубрики вашего сайта. У каждого тега есть отдельная страница с обложкой и описанием. На нее попадают все публикации, в которых указан тег. Теги бывают двух видов:
- Публичные – видны всем.
- Внутренние – нужны только для личных нужд, видны только авторам (подходят для применения стилей или сортировки контента).
Страница тега выглядит так:
Публичный тег-рубрика также отображается возле заголовка статьи. Все читатели его увидят:
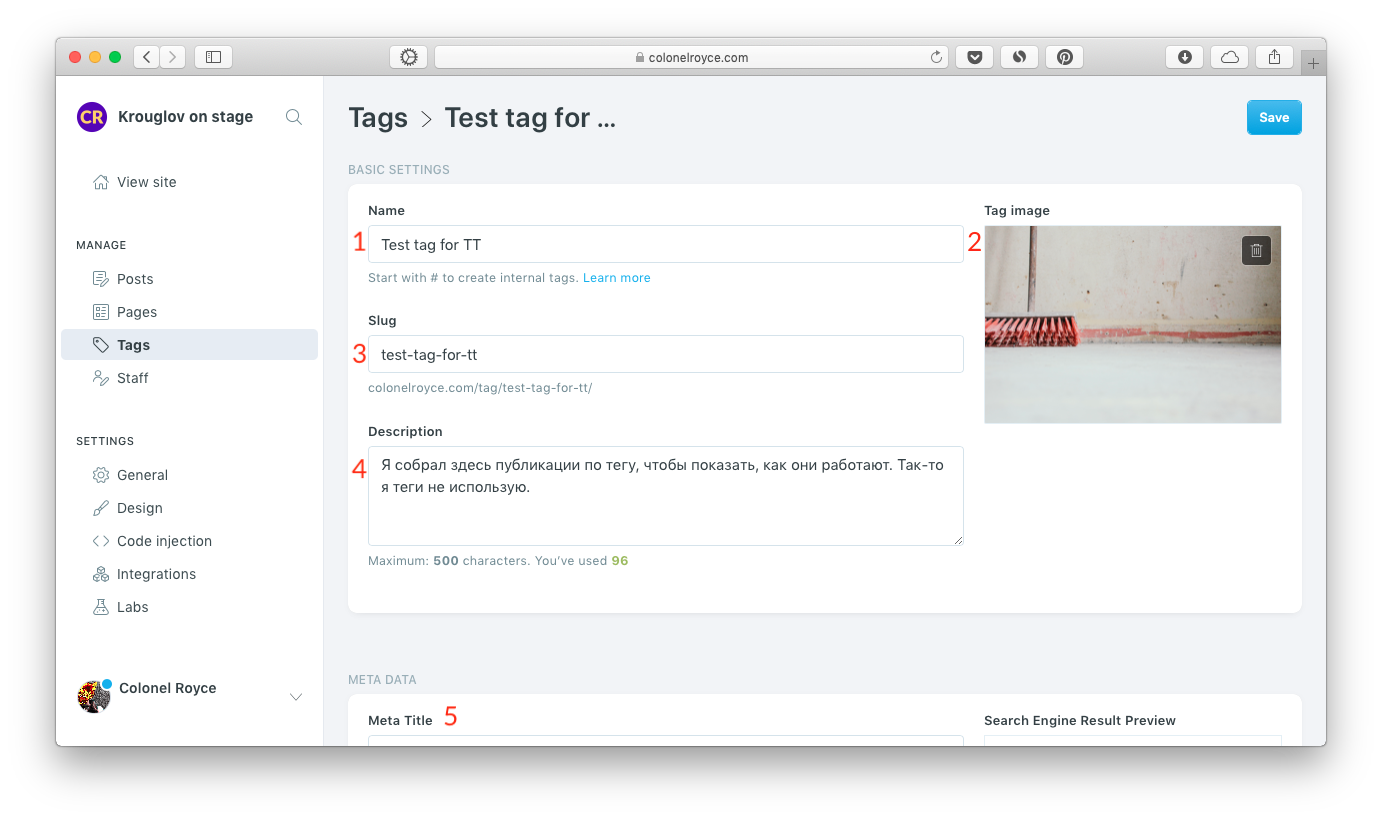
Управление тегами находится в секции Tags. У нее две вкладки – для публичных и внутренних тегов:
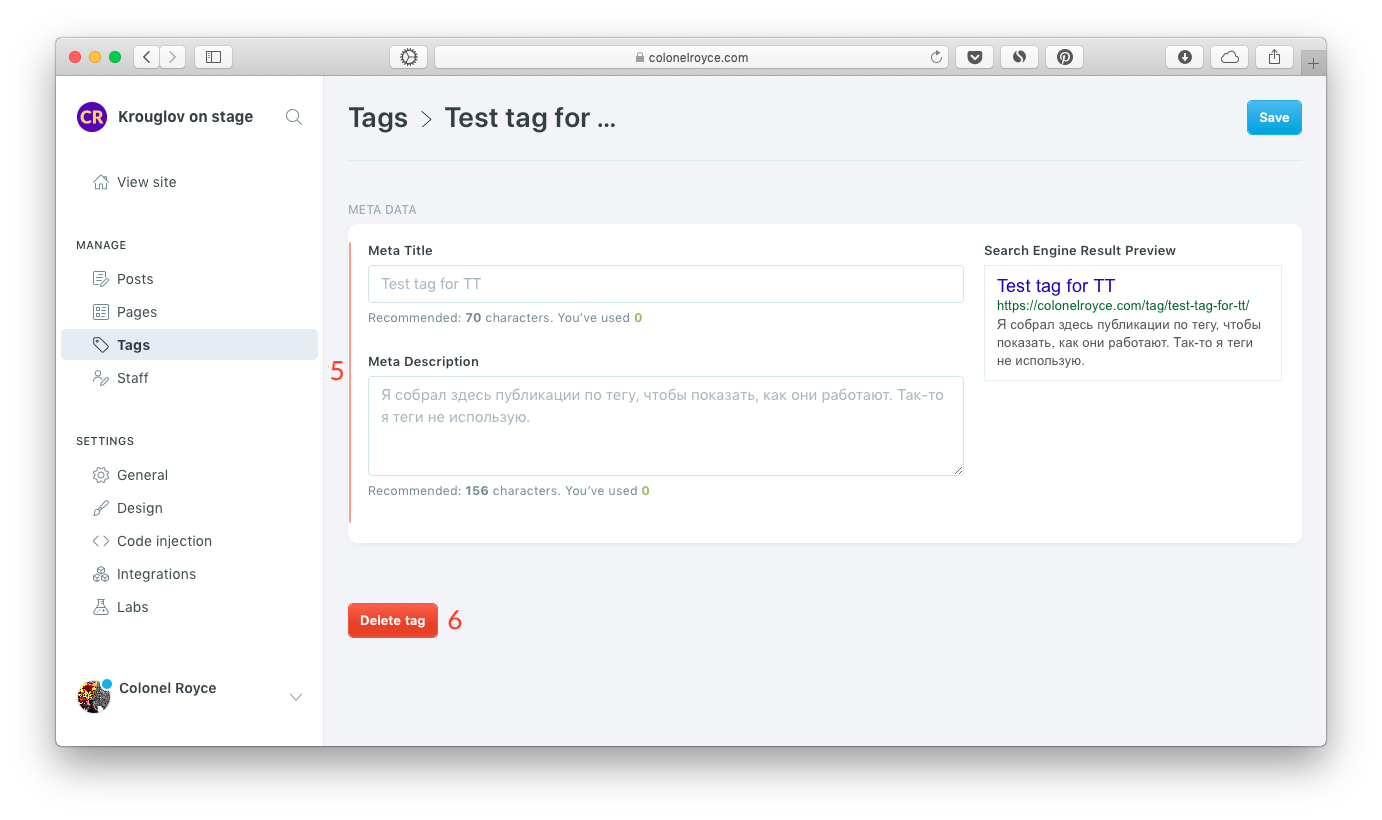
Из панели управления можно:
- Задать название рубрики.
- Добавить обложку.
- Установить адрес тега.
- Скорректировать описание.
- Добавить метатеги на страницу рубрики.
- Удалить тег.


Настраиваем paywall или подписку
Сайт на Ghost может публиковать платный контент. Если включить paywall, пользователям придется подписываться, чтобы увидеть выбранные вами публикации (или даже все). Функция называется Members и управляется из секции Labs:
После того, как вы активируете переключатель, нужно будет завести и подключить аккаунт платежного сервиса Stripe – через него будет проходить оплата подписки. Stripe принимает все основные банковские карты и платежи через Apple / Google Pay.
Важно: единственная проблема Stripe – пока что он не работает с российскими банками. Поэтому если у вас есть банковский счет в одной из 36 поддерживаемых стран, считайте, вам повезло. Если зарубежного счета нет, вы сможете сделать в Members бесплатную подписку и показывать контент только зарегистрированным пользователям.
В поле 2 можно установить стоимость ежемесячной и годовой подписки, если у вас есть аккаунт Stripe. Если нет – можете оставить нули. Переключатель (3) разрешает пользователям регистрироваться на сайте без оплаты подписки (как раз то, что нужно, если аккаунта нет). Кроме того, вы можете задать (4) видимость всех будущих постов по умолчанию: для всех, только для подписчиков, только для пользователей с платной подпиской.
Когда paywall включен, в настройках редактора появляется новый пункт. В нем можно указать, какая категория пользователей получит доступ к посту.
Добавляем интеграции
Ghost поддерживает кучу сервисов от Google Docs до Github. Некоторые из них подключаются к платформе нативно, другие – через сервис автоматизации Zapier.
Подключаем комментарии
На сайт можно поставить плагин комментариев Disqus. Такой же плагин работает, например, в блоге Текстерры – читатели могут авторизовываться через аккаунт сервиса или страницу социальной сети. Подключить его несложно:
- Добавьте сайт в Disqus и найдите его shortname.
- Откройте шаблон post.hbs (помните, я рассказывал про них в разделе «Кастомизируем шаблон»?) в папке /var/www/ghost/content/themes/ваша-тема.
- Добавьте специальный код после тега <section> с классом comments.
- Замените в этом коде демонстрационный shortname на идентификатор вашего сайта.
- Сохраните файл и перезапустите Ghost.
Конфигурируем автоматизации
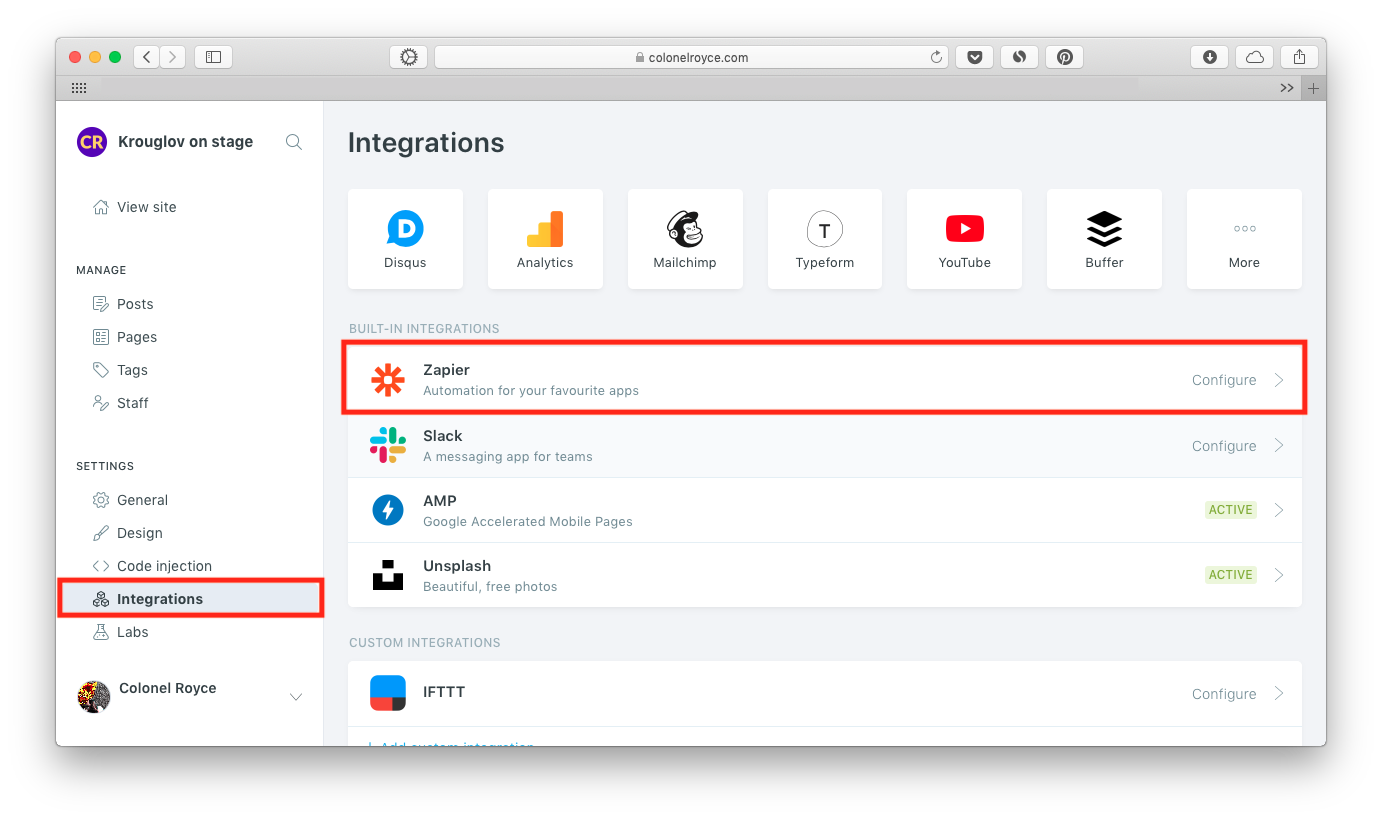
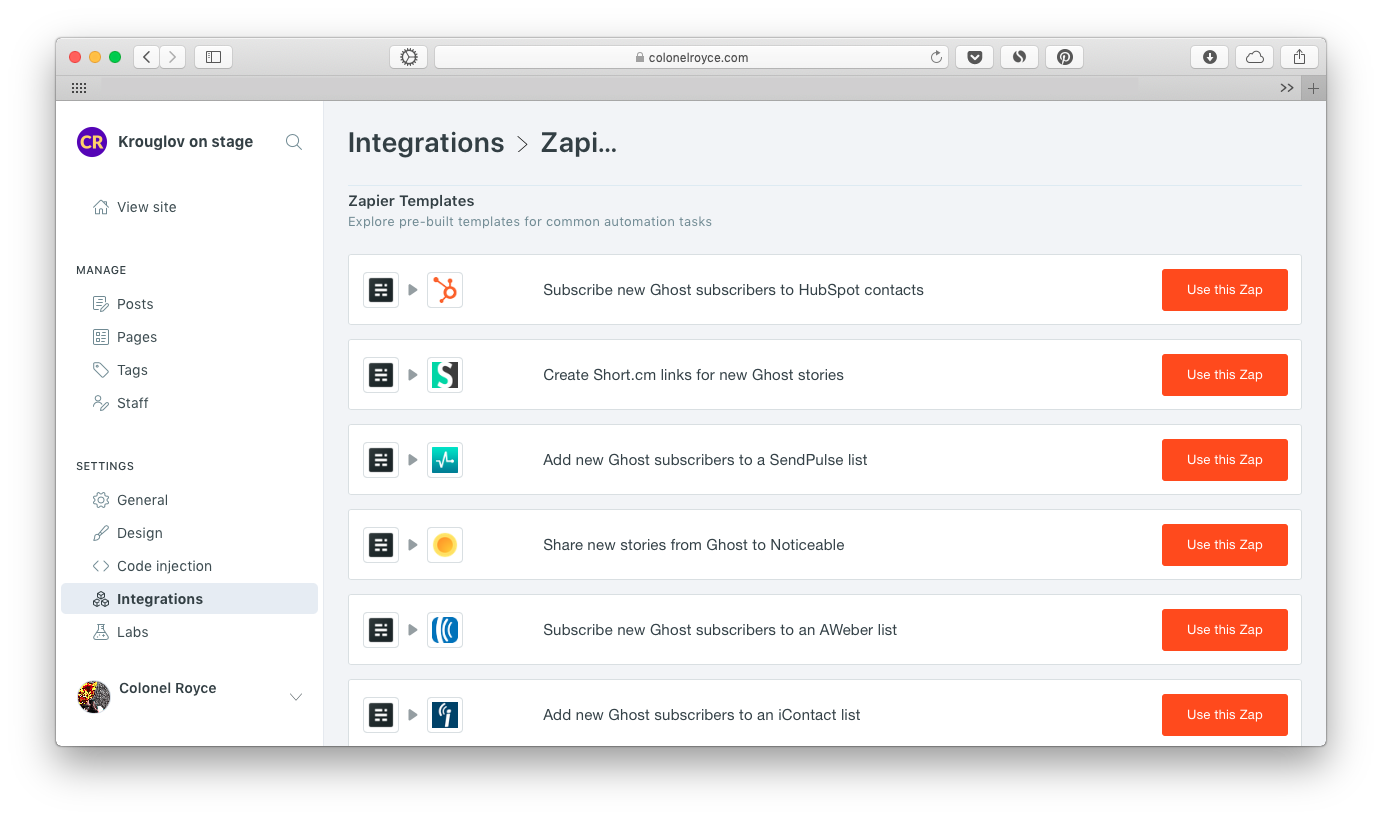
Сервис Zapier соединяет Ghost с другими приложениями и сервисами. В секции Integrations есть готовые рецепты – например, для автоматической публикации новых материалов в Facebook и Twitter. Другие автоматизации можно найти в подборке на сайте Zapier или создать самостоятельно.


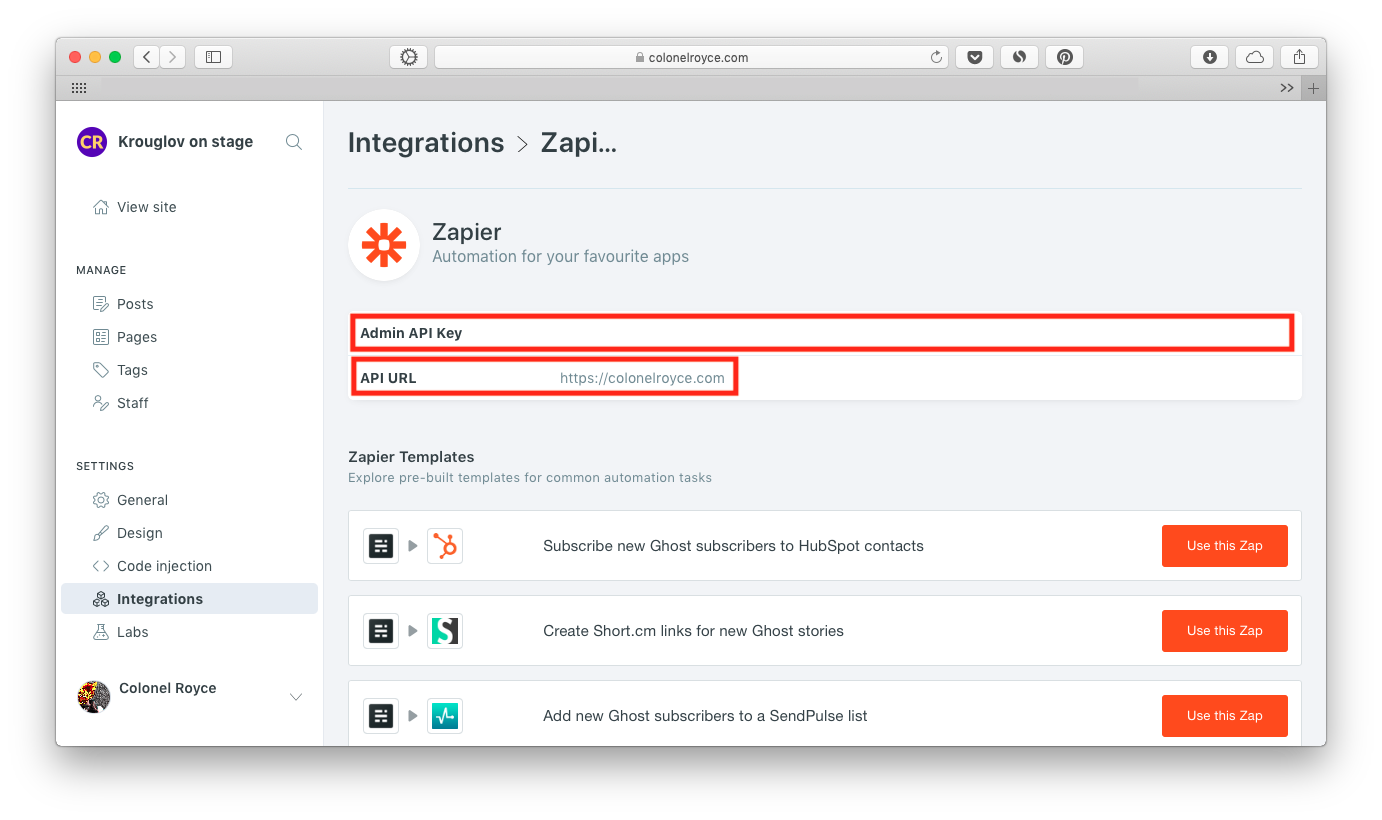
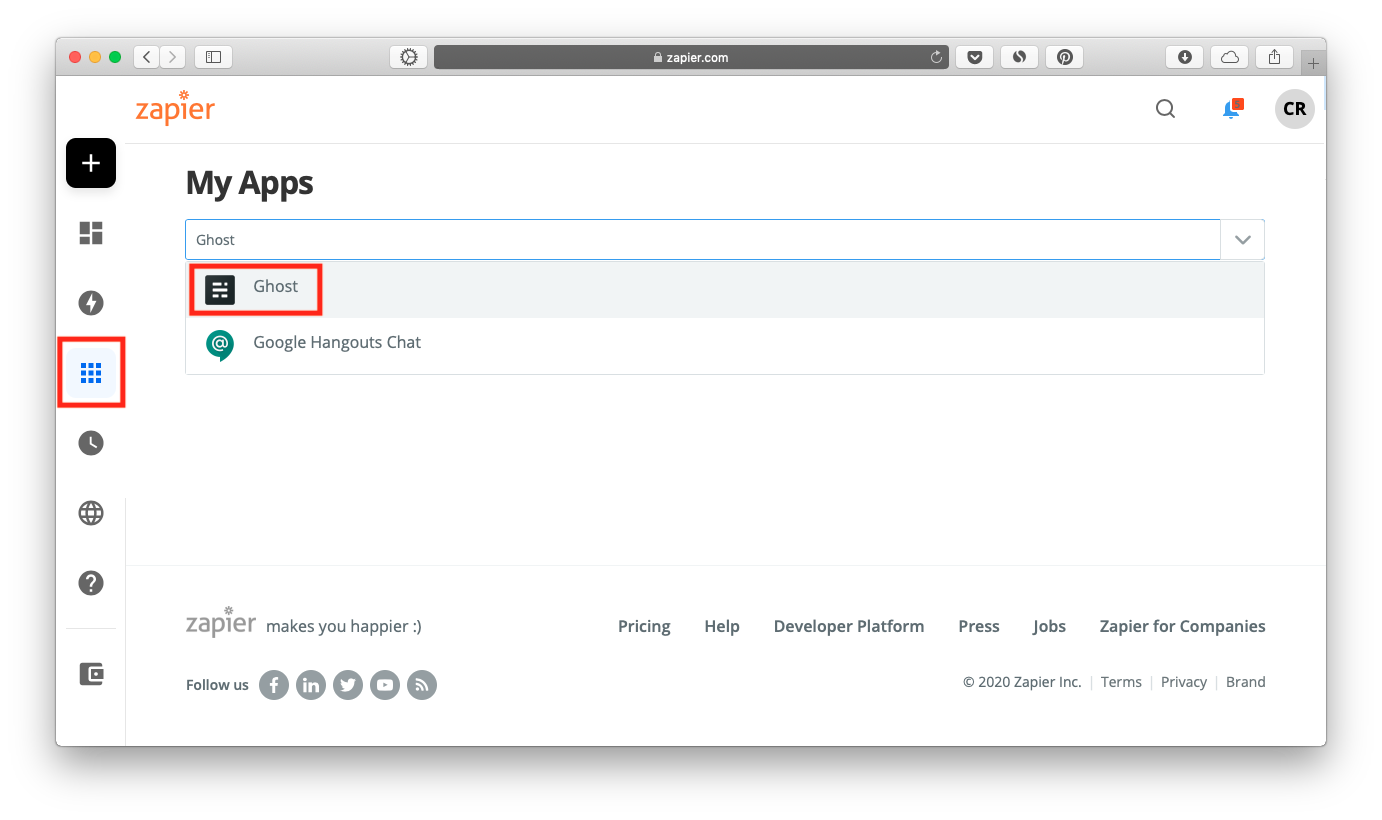
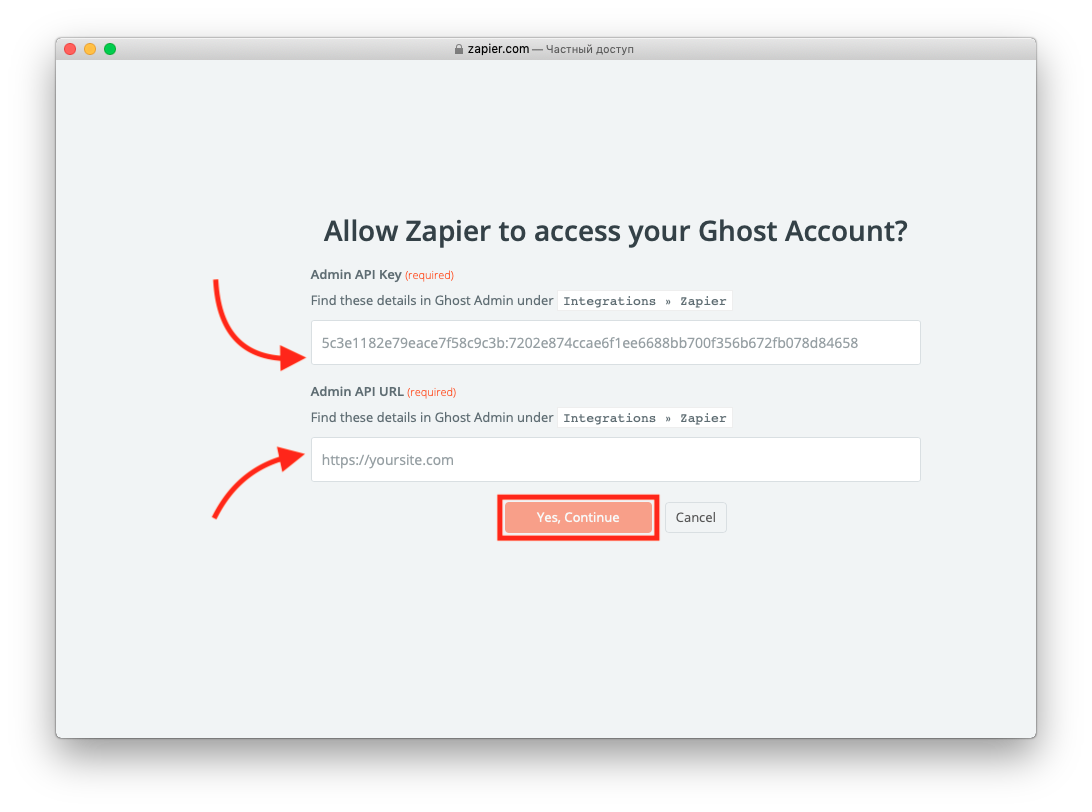
Создайте аккаунт в сервисе, затем скопируйте Admin API Key (это набор цифр) и адрес вашего сайта. Выберите Ghost в разделе Applications и введите скопированные данные во всплывающем окне.



Создаем интеграции по API
По API можно подключить не только Zapier, но и другие сервисы. Принцип работы похожий – вы предоставляете сервису ключи и адрес для связи. После этого создаете Webhook – это что-то вроде сервиса уведомлений, которыми платформы и приложения оповещают друг друга о внутренних изменениях.
Как это работает:
Вы опубликовали материал. Ghost отправляет на сервер с Telegram-ботом вебхук-запрос с названием события «publication.on.air» (название тоже задаете вы). Бот понимает, что вы выпустили публикацию, и присылает ссылку на нее в три канала, которые вы ведете.
Допустим, вы не хотите, чтобы отложенный материал автоматически публиковался в соцсети с одним и тем же текстом предпросмотра. Для каждой сети вы намерены писать отдельную подводку – но как не забыть о выходе материала? Добавьте интеграцию с сервисом IFTTT: когда материал выйдет, Ghost отправит вебхук-запрос в IFTTT, а IFTTT пришлет уведомление на телефон.
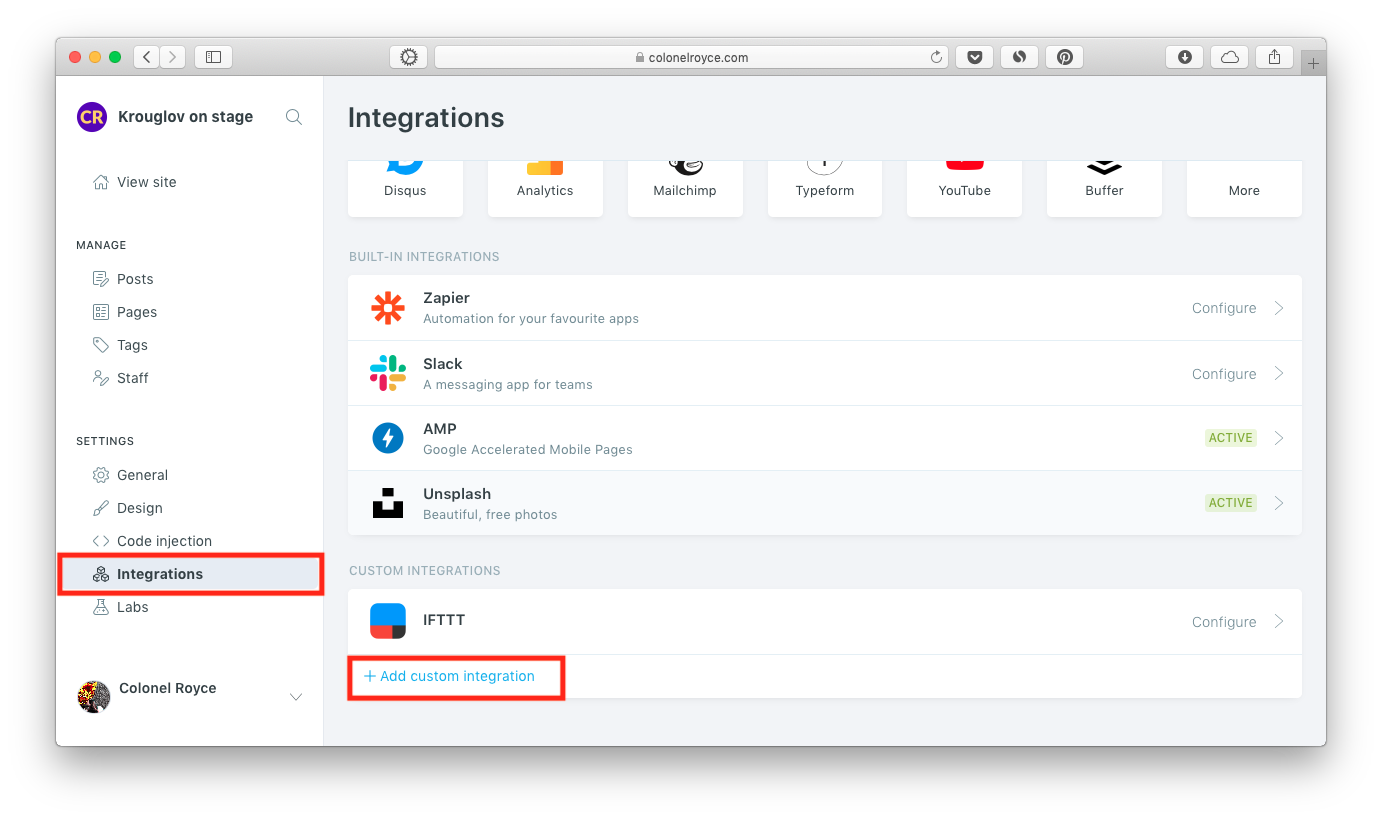
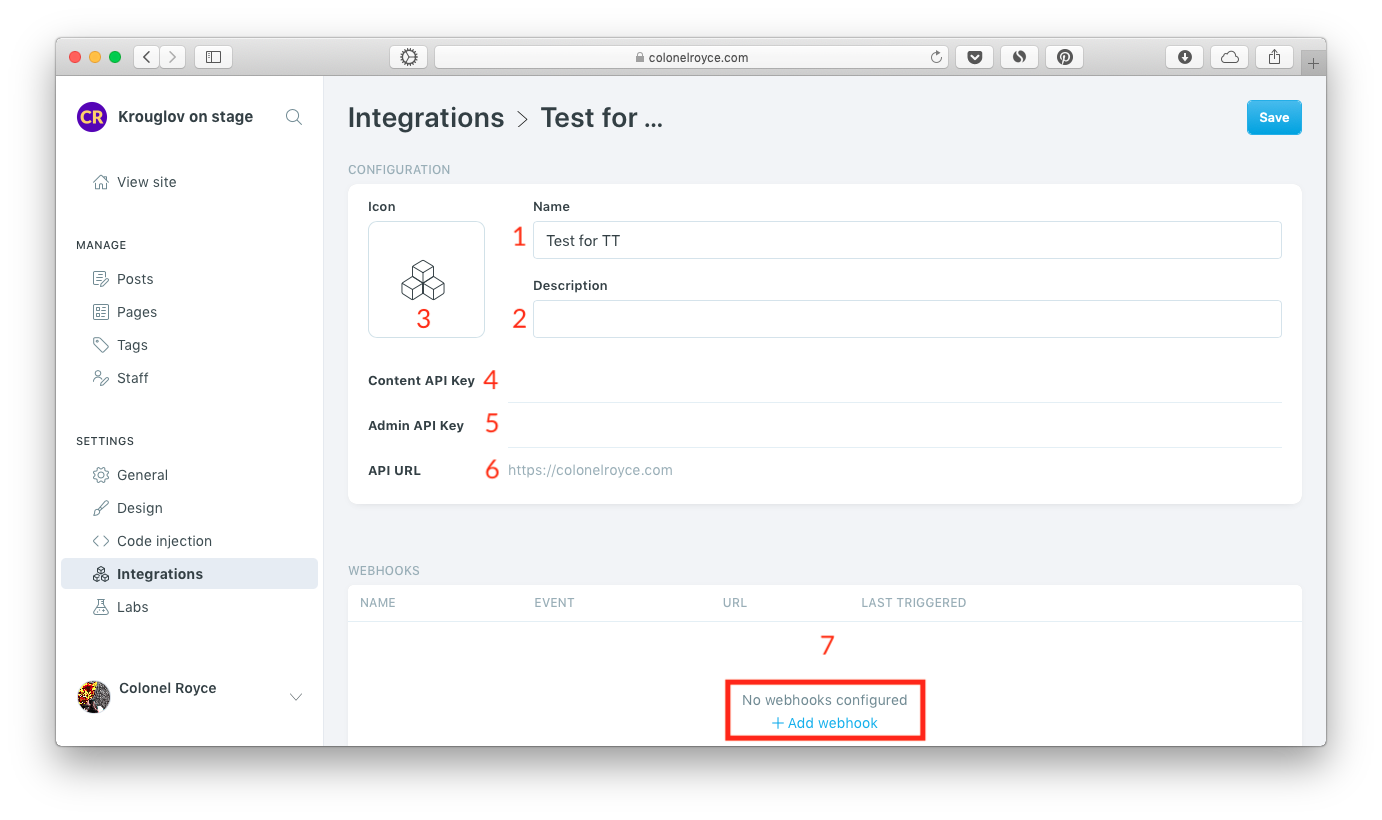
Настройки кастомных интеграций находятся в нижней части секции. Чтобы добавить новое соединение, нужно нажать «Add custom integration» и совершить следующие действия:
- Задать название интеграции
- (необязательно) Добавить описание
- (необязательно) Загрузить иконку
- Скопировать ключ контентного API
- Скопировать основной ключ API
- Запомнить адрес API
- Добавить Webhook


Каждому вебхуку нужно присвоить название, событие, при котором он будет отправляться, и задать ссылку на сторонний сервис.
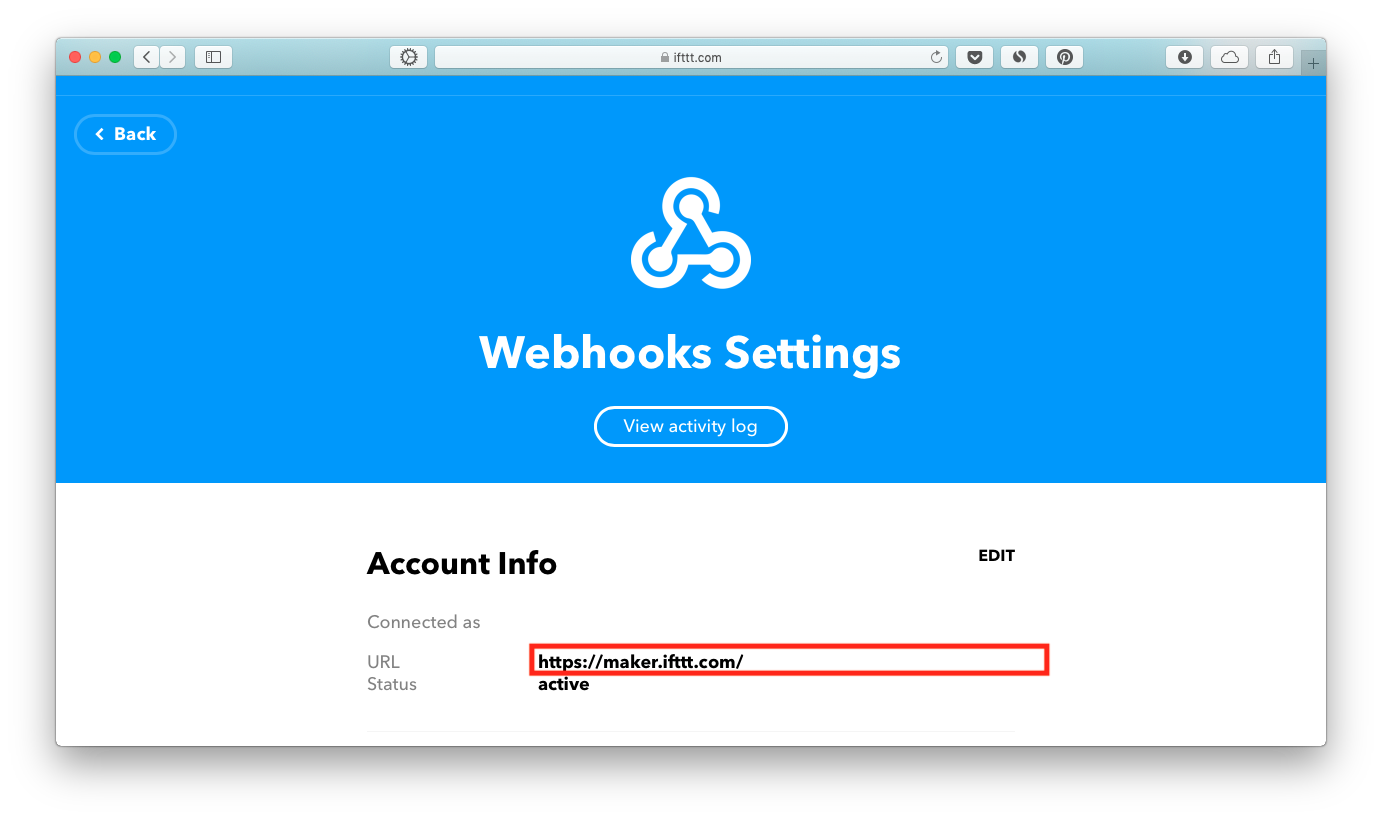
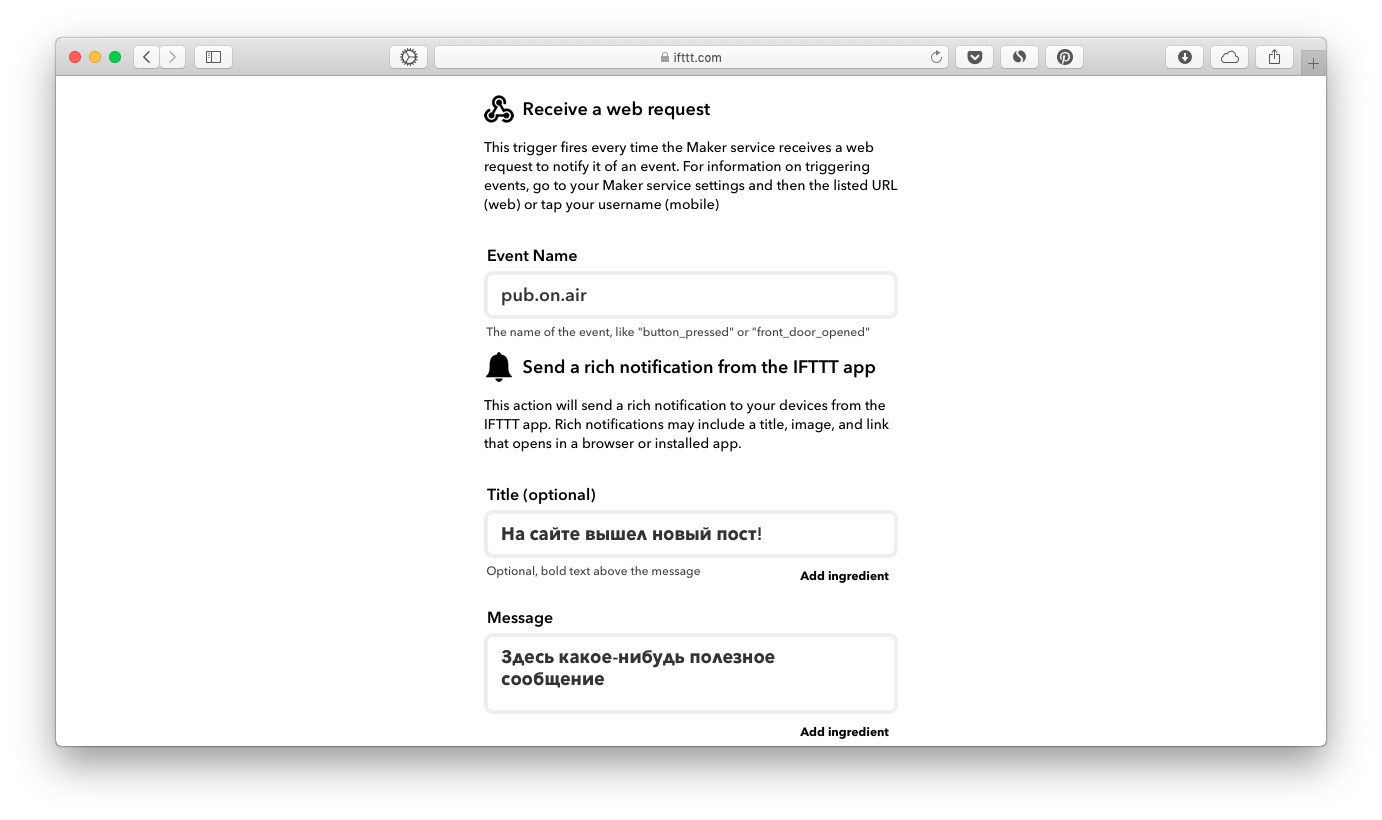
Рассмотрим в качестве стороннего сервиса тот же IFTTT. Подключите опцию Webhooks и скопируйте вебхук-ссылку – ее и нужно будет вставить в поле Target URL. Останется только создать правило, по которому при получении вебхук-запроса «pub.on.air» IFTTT будет присылать уведомление.


Устанавливаем обновления
Все операции с Ghost на сервере нужно производить от имени пользователя ghost-mgr. Чтобы обновить Ghost до последней версии, подключитесь к серверу и переключите пользователя:
sudo -i -u ghost-mgr
Затем перейдите в папку с Ghost:
cd /var/www/ghost
И запустите обновление:
ghost update
Дальше система все сделает самостоятельно.
На всякий случай запомните еще несколько команд. Все их нужно выполнять в папке с Ghost от имени пользователя ghost-mgr, как я описывал выше.
Команды для управления Ghost из консоли
- ghost --help – посмотреть справку
- ghost *команда* --help – посмотреть справку о команде (например, ghost doctor --help)
- ghost doctor – провести автодиагностику ошибок
- ghost restart – перезапустить систему
- ghost stop – выключить сайт
- ghost start – включить сайт
- ghost uninstall – удалить Ghost
Итоги
У платформы есть гладко работающая базовая структура, в которую при необходимости можно добавить почти что угодно. Многие процессы и опции автоматизированы, так что нет нужды каждый день переживать, например, насчет скорости загрузки сайта или работоспособности редактора контента.
На мой взгляд, Ghost подходит и абсолютным новичкам, и уверенным знатокам веб-разработки. Первые оценят простоту настройки и использования, вторые – возможности быстрой и оперативной кастомизации.
Плюсы
- Доступен бесплатно. При размещении
- Быстро устанавливается и настраивается.
- Лаконичный, но функциональный редактор.
- Легко кастомизируется и дополняется.
- Удобная панель управления.
- Быстро работает, так как оптимизирован по умолчанию.
- Содержит автоматические SEO- и Social-функции.
- Имеет API и поддержку интеграций.
- Поддерживает совместную работу редакции и гостевых авторов.
- Поддерживает подписки, рассылки и paywall.
- Легко обновляется, имеет средство автоматического обнаружения и исправления ошибок.
- Система, дизайн и все данные находятся под вашим контролем.
Минусы
- Если что-то сломается в бесплатной версии на вашем сервере, разбираться придется тоже самостоятельно – или искать помощь со стороны. Вероятность невысока, но будьте готовы.
- Не все темы поддерживают поиск по сайту.
- Материалы располагаются строго по хронологии: от новых к старым. Вы не можете скомпоновать контент на «морде» или на страницах рубрик по своему усмотрению. Единственный хак – материалы-фичеры.
- Адреса всех страниц находятся в корневой папке. Вместо «ваш.домен/goods/bag1» и «ваш.домен/goods/bag2» будут «ваш.домен/goods», «ваш.домен/bag1» и «ваш.домен/bag2». Это решаемая проблема, но без специализированных знаний не обойтись.
- Единственный сервис оплаты для установки paywall не поддерживает российские банки.
- Иногда возникает путаница с метатегами Title и Description – вместо кастомных тегов страницы Ghost выдает поисковикам общие теги сайта.
Оригинал на TexTerra